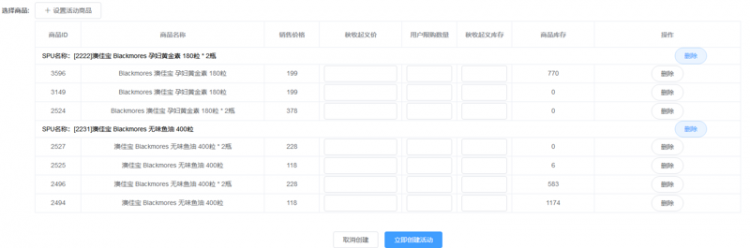
【Vue】element表格怎么实现这种效果?

源数组:
`
[
{spuId:123,spuName:'spu名称1',goodsList:[
{skuId:2757,skuName:'sku名称1',sale:169,storSUm:125},{skuId:2758,skuName:'sku名称2',sale:169,storSUm:125},
{skuId:2759,skuName:'sku名称3',sale:169,storSUm:125},
]},
{spuId:456,spuName:'spu名称2',goodsList:[
{skuId:2757,skuName:'sku名称1',sale:169,storSUm:125},{skuId:2758,skuName:'sku名称2',sale:169,storSUm:125},
{skuId:2759,skuName:'sku名称3',sale:169,storSUm:125},
]}
]
`
就是这种二维的数据怎么用element的<el-table来展示?
回答
.... 组件上不是有很多demo么,可以直接使用啊.不是很难
这个表很特殊,相当于把两个表合成一个表来显示,共用一个表头。
通过合并行可以实现这种效果
https://element.eleme.cn/#/zh...
以上是 【Vue】element表格怎么实现这种效果? 的全部内容, 来源链接: utcz.com/a/81524.html








