【Vue】vue-element-admin中 iframe套第三方jsp/html页面,切换Tab时,iframe能不刷新吗
在项目中引用了外部的iframe页面
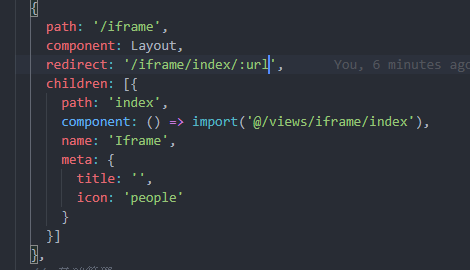
新建了iframe.vue文件,里面套iframe标签,通过地址的参数不同,跳转不同的iframe页面,但是在做tab切换时,会导致iframe页面重载,请问怎么可以让它不重载,利用了keep-alive 只是对非iframe页面作用,iframe页面没有作用。
回答
keep-alive不是简单地隐藏的,它只会保留组件实例对象,但Dom已经没有了。所以你要让iframe不刷新,就必须让iframe隐藏,所以要把iframe与其它页面分开对待。
在路由配置中,通过参数来判断该路由是否用 iframe 来展示
{ path: "demo-test",
name: "Demo Test",
meta: { iframe: true },
props: route => route.query
},
然后在页面显示这里,通过判断 meta.iframe 来决定是显示 router-view 还是 iframe-contaner
<!-- 处理正常的模块 --><keep-alive>
<router-view v-if="!$route.meta.iframe"></router-view>
</keep-alive>
<!-- 处理iframe嵌套的模块 meta.iframe = true -->
<iframe-container v-show="!!$route.meta.iframe"></iframe-container>
iframe-contaner就是对 iframe 的封装了。你可以把 iframe 的 src 通过路由参数传进去即可了
iframe拿到tab外面
以上是 【Vue】vue-element-admin中 iframe套第三方jsp/html页面,切换Tab时,iframe能不刷新吗 的全部内容, 来源链接: utcz.com/a/81344.html









