【Vue】Vue 项目webpack打包图标不显示
有遇到类似问题的嘛 求大神解答下 非常感谢
Vue+element项目 webpack打包后 放服务器访问时 项目中的图标都缺失不显示
界面
报错![]()
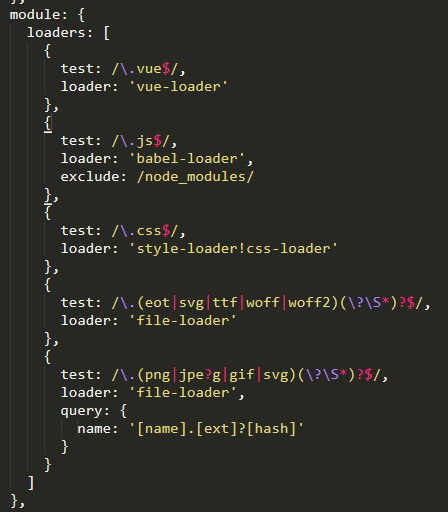
webpack配置代码

回答
解决方案:
1、使用webpack打包vue项目,使用font-awsome字体,发现打包之后,font-awsome图标不显示,报错为路径不对
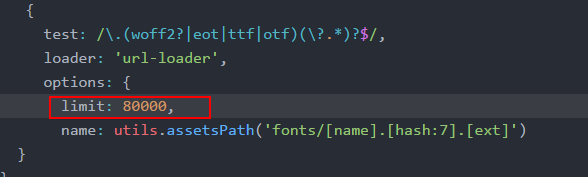
2、build > webpack.base.conf.js 里面loader的设置
3、limit值要设置为大一点,至少要比字体文件大
我已经解决了, 就是不知道对你有没有帮助, 就是把build 打包好的 img 和 font 目录都放置到css 的目录下!
然后用android studio 就可以正常使用了!
去修改css中的字体路径。
http://blog.csdn.net/xiaoermi... 解决办法
以前也有过这个问题,因为没在组建中import图片
您好,请教您点问题,就是使用cordova打包vue程序时的图标不显示问题,您是怎么解决的
解决的办法:http://www.xiuyuan.info/?cat=9
这个问题解决了吗
以上是 【Vue】Vue 项目webpack打包图标不显示 的全部内容, 来源链接: utcz.com/a/80524.html






