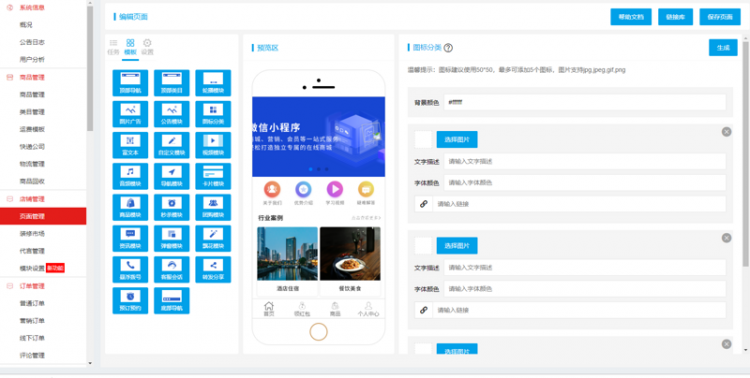
【小程序】pc端配置小程序的样式,小程序端相对应生成,这种是怎么做的。
大致是这样的,pc端可以配置小程序的样式模板,然后小程序端就会生成对应的样式。主要是想问一下小程序端是怎么实现的,不同板块的加载顺序。样式根据pc端的配置去改变。
回答
应该是 web-view
本质上还是网页。网页如何做这种配置,应该不用介绍了
pc端添加一个模块就在在数组添加一条包括内容样式等的数据 提交到后台 小程序内渲染数组 按数组内每条数据的类型 内容 样式渲染不同的模块
把各个组件保存成有序数组
小程序遍历所有组件,逐个判断类型
<view wx:for="{{list}}"> <view wx:if="{{item.类型 == '某种组件类型A'}}">A组件内容{{传入组件参数,item.xxx}}</view>
<view wx:if="{{item.类型 == '某种组件类型B'}}">B组件内容{{传入组件参数,item.xxx}}</view>
<view wx:if="{{item.类型 == '某种组件类型C'}}">C组件内容{{传入组件参数,item.xxx}}</view>
...
</view>
不知道大家是不是用这种方式
以上是 【小程序】pc端配置小程序的样式,小程序端相对应生成,这种是怎么做的。 的全部内容, 来源链接: utcz.com/a/80530.html