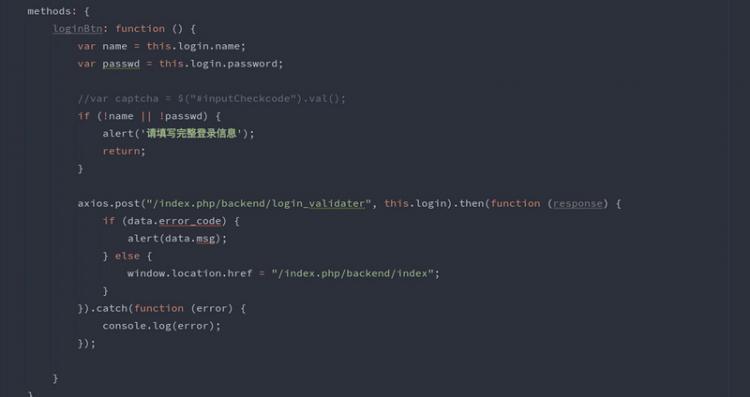
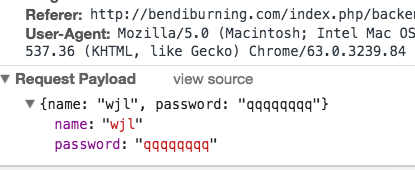
【前端】用vue 和axios 发送数据,后台接收不到!!!



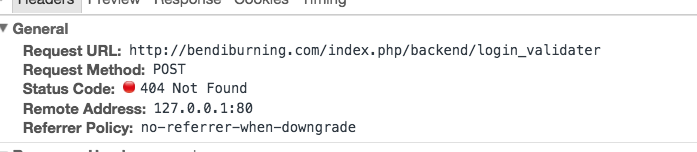
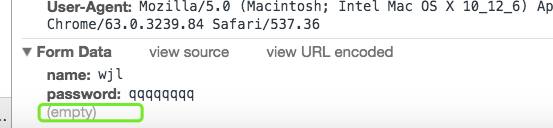
这样写了之后 会提示接口404 并且传的值最后有一empty


回答
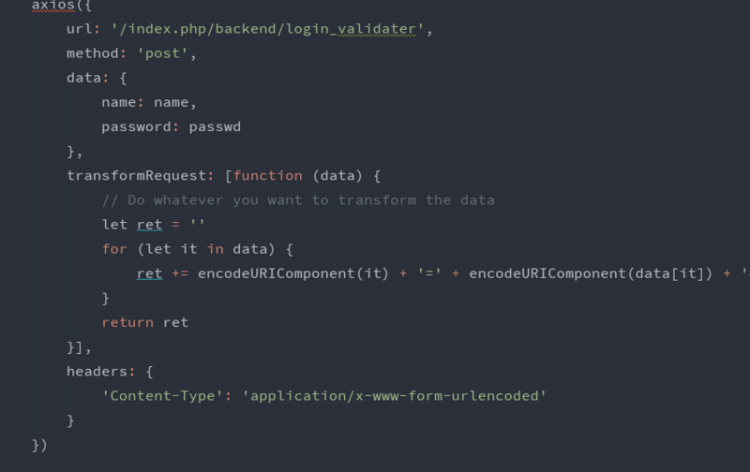
axios({ url: '/user',
method: 'post',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
},
transformRequest: [function (data) {
// Do whatever you want to transform the data
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})

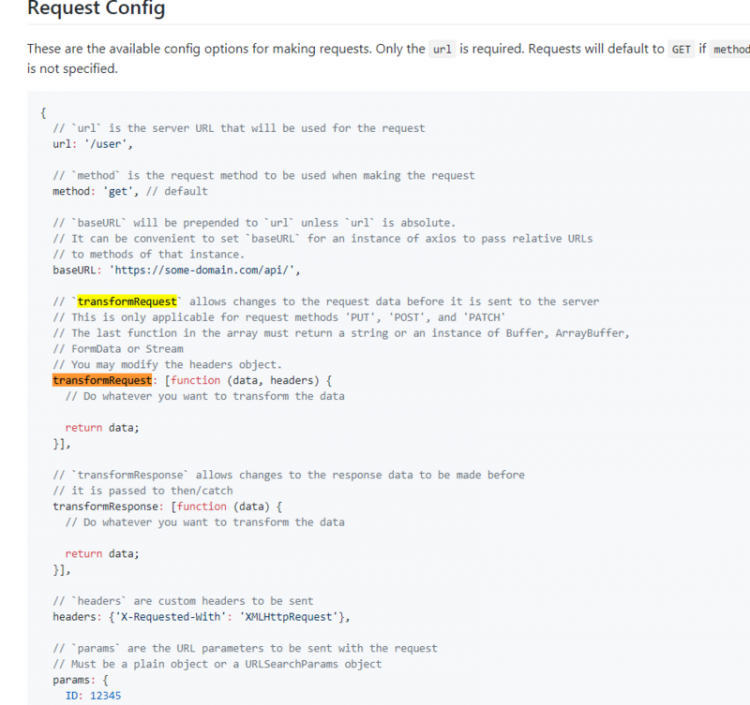
axios/axios" rel="nofollow noreferrer">参考axios官网资料
按我这样写

如果不行那就是
看看后台接受的是不是String类型
你是传值了 可能他获取类型不匹配
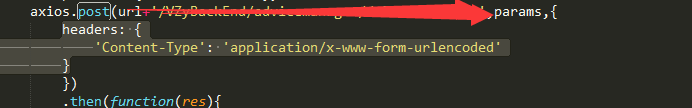
axios.post?如果你的axios没有进行二次封装,那么没你这么用的,建议封装一下axios
vue项目封装axios
楼上说的都是axios的情况,我来补充一种情况,那就是后台接收数据有问题,之前我遇到过类似的,后台使用的是PHP,接收不到任何数据。他之前使用的是$_POST接收数据的,后来改成file_get_contents("php://input");就成功了,你可以试试,仅供参考。
发送的data需要重新封装一下
let fd=new FormData()
for(var key in data){
fd.append(key,data[key])}
然后把fd 发过去
以上是 【前端】用vue 和axios 发送数据,后台接收不到!!! 的全部内容, 来源链接: utcz.com/a/80442.html









