【Python】Django怎么搜索数据库中的某张表,并且在前端页面显示表中的内容?
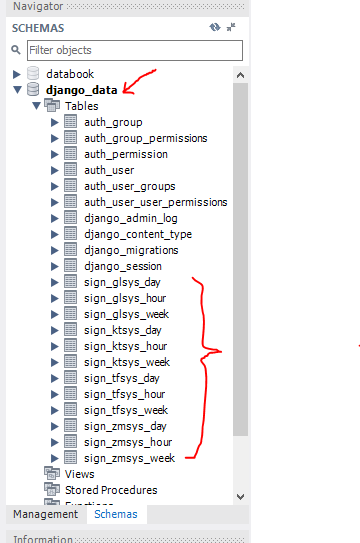
刚学习Django不久,最近做比赛时遇到一个问题:我的MYSQL数据库中有一个数据库里面有十几张表,

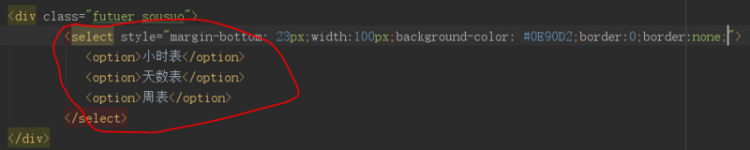
我想通过在前端页面做个搜索功能,用<select></select>标签
例如
<select>
<option value ="volvo">sign_tfsys_hour</option>
<option value ="saab">sign_tfsys_day</option>
<option value="opel">sign_tfsys_week</option>
</select>
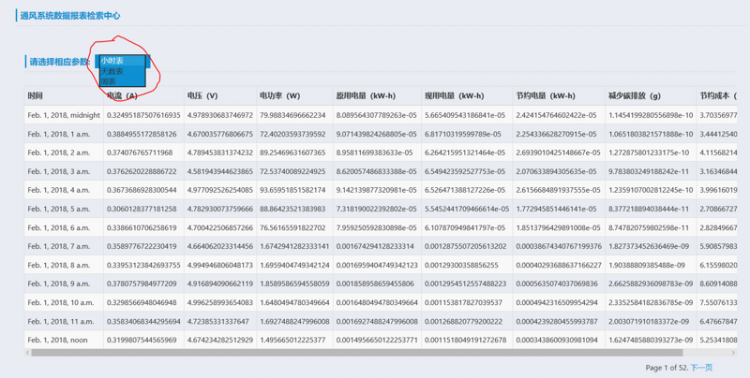
通过选择相应的<option>,可以直接查询数据库中的一张表,并可以显示在前端页面中。
我现在前端页面<select>不会写,就是不知道怎么写<select>里面的功能后点击选择相应的值就可以在页面下面显示出这张数据表中的内容。

现在基本的页面都实现了,就是不知道怎么通过选择参数里面的小时表或者天数表或周表刷新下面的表格里面的内容。
 怎么通过选择不同的表在下面页面显示数据库中对应表的数据?
怎么通过选择不同的表在下面页面显示数据库中对应表的数据?

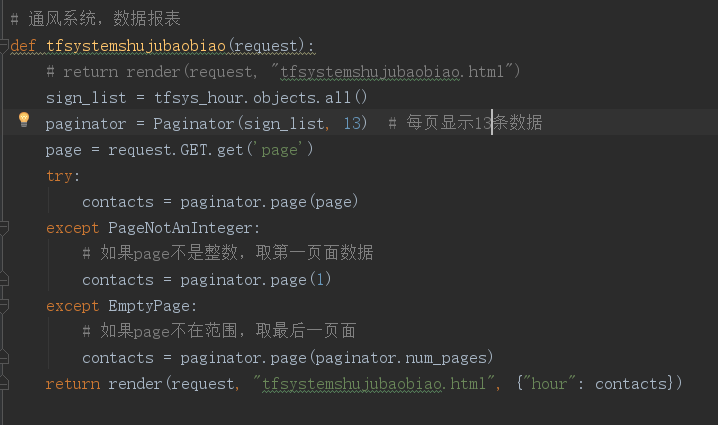
怎么修改view层的函数?

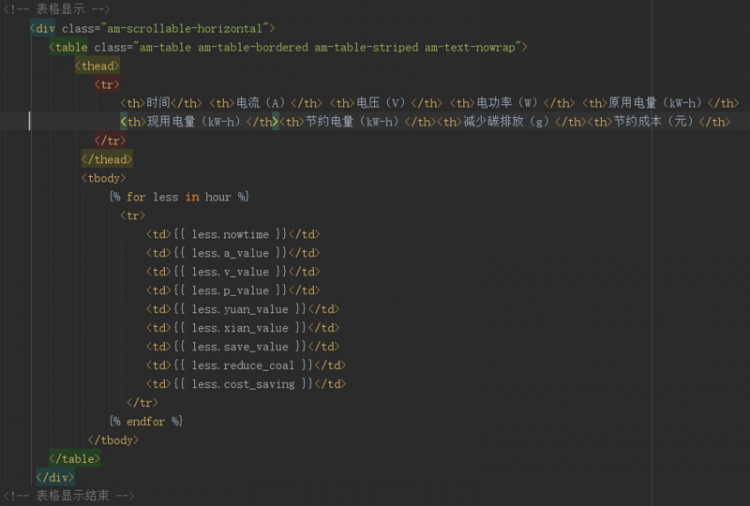
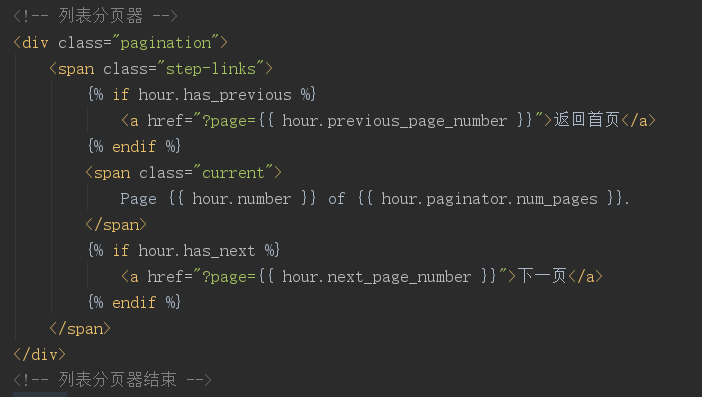
前端相应代码


哪位热心的亲能回答我一下吗?或者提点我一下,我可以给你冲一个月的QQ会员,^_^.
回答
在 select onchange 的时候给后端发送一个请求
https://api.jquery.com/change/
比如 /data?type=day/data?type=week
后端根据 type 字段查询不同的 model
后端可以刷新页面,或者使用 ajax 更新。
以上是 【Python】Django怎么搜索数据库中的某张表,并且在前端页面显示表中的内容? 的全部内容, 来源链接: utcz.com/a/80370.html