【前端】类似苹果官网,使用滚轴事件控制视频播放
苹果官网的效果 网址:https://www.apple.com/homepod/
完成的效果:滚动滚轴播放相同比例时间的视频,向上滚动倒播视频。
目前碰到的问题是 只有一下下滚动滚轴才可以完成这个效果,如果一下滚动很长滚动的时间就没有设置的那么长了。还有就是向上滚动的问题,video现在没有倒播API,不知道怎么实现。
使用 video.currentTime 可以解决这两个问题,但是就没有平滑的播放效果了。求救各位大神~~
下面是我做的的demo和代码,demo页面打开控制台可以看到滚动信息。
DEMO: http://blog.isnomo.com/airpro...
代码:
// 获取到 video 元素var video = document.getElementById("videoPlayer");
// 计算出需要滚动的中距离
var scrollNum = $('#videoPlayer').height() - $(window).height();
var temp,time,preTime = 0;
$(window).scroll(function () {
// 滚轴事件,a = 已经滚动的距离
var a = $(this).scrollTop();
function playVideo(){
// 播放视频的函数 , temp = 当前滚动距离与总滚动距离的比例. scrollNum /2 为了减少播放距离。
temp = ( scrollNum / 2 ) / a;
// 使用滚动条的相同比例得出每次滚动所需要播放的时间
time = video.duration / temp;
video.play();
// 本次滚动的时间要减去上次滚动的时间
setTimeout( 'video.pause()' , ( time - preTime ) * 1000);
preTime = time;
console.log('本次播放时间:'+time);
}
playVideo();
console.log('滚轴距离:'+ a);
console.log('已播放到的时间:'+ video.currentTime );
});
回答
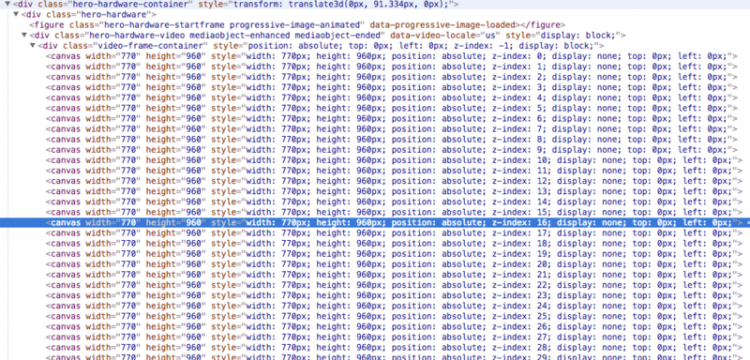
就我访问到的苹果首页的这个效果,并不是用视频来做的。
而是用transform: translate3d+canvas来做的。
transform 只是起到一个调整视角的辅助作用,
主要还是通过canvas生成一系列的图像,通过判断滚动条位置去分别显示,形成逐帧动画的效果。
以上是 【前端】类似苹果官网,使用滚轴事件控制视频播放 的全部内容, 来源链接: utcz.com/a/80368.html