【Vue】element ui 选择后 进行对应编辑(选是则允许编辑另一个文本输入框,选否则无法编辑)
问题描述
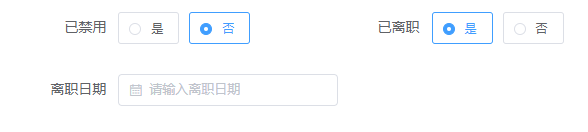
el-dialog 里面,我设置了是否离职和离职时间,如何设置只有离职为是的时候,才可编辑离职时间或者离职时间才会显示。
问题出现的环境背景及自己尝试过哪些方法
公司交给实习生练手的项目,做的是人员信息管理,采用vue+element ui做前端
查看了element-ui官方文档,没有相关的选项,不知道怎么着手。
各位前辈们给一个搜索的关键词也好呀。。不知道这种效果的专业名词是什么
想要实现的效果

已离职点击是后,显示离职日期选项进行修改。
或者已离职选择是后,允许编辑离职日期。
回答
<el-radio v-model="dimission" :label="true">是</el-radio> <el-radio v-model="dimission" :label="false">否</el-radio>
<el-date-picker
v-model="date"
:disabled="!dismission"
type="date"
placeholder="选择日期">
</el-date-picker>
change事件的时候去判断当前选择的value值,时间设置disabled属性,根据value值设置disabled为true或者false
以上是 【Vue】element ui 选择后 进行对应编辑(选是则允许编辑另一个文本输入框,选否则无法编辑) 的全部内容, 来源链接: utcz.com/a/80277.html









