【前端】前端开发: 【需求】文档审阅平台怎么进行文档差异比对呢?涉及字符级差异,AST抽象语法树
目前在做一个在线文档审阅平台,这个需求主要是将两篇文档进行在线对比,给文字加上底色标注出差异内容,进行在线文档比对。
实际应用场景可能100页的word文档,可能1000个字符级粒度的差异点。
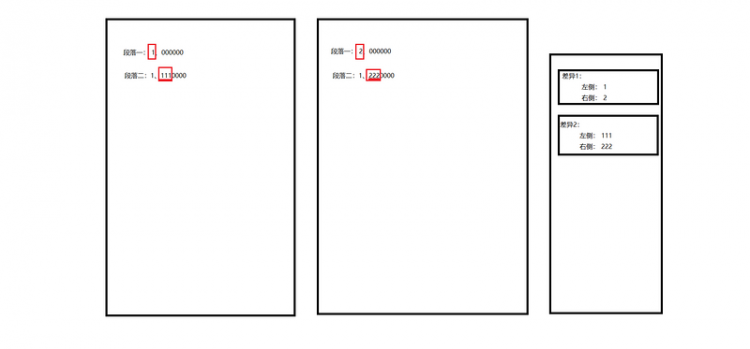
如下图

后端返回的数据如下:
{src_content: '<div>段落一:1、000000</div><div>段落二:2、1110000</div>', // 原文档的内容,html字符串
dst_content: '<div>段落一:2、000000</div><div>段落二:2、1110000</div>', // 目标文档的内容,html字符串
diffInfo: [
{
src_content: '1', // 原文档的差异内容
dst_cntent: '2', // 目标文档的差异内容
info: {
start: 4,
end: 5,
para_id: 1, // 段落id
},
},
{
src_content: '111', // 原文档的差异内容
dst_content: '222', // 目标文档的差异内容
info: {
start: 6,
end: 9,
para_id: 2, // 段落id
},
},
],
}
response数据说明:
1、后端数据中返回了两篇文档的内容,是以html字符串返回的;
2、start, end ,是将dom元素 dom.textContent转化为纯文字后获取的位置信息;
3、para_id 指的是段落id
我的思路一:
var ele = document.getElementById(id)
var text = ele.textContent
通过start , end 使用slice 截取内容,然后 创建一个元素再插入回原始段落
形如:
<div>段落一:<span class="diff_class" id="src_1">1</span>、000000</div><div>段落二:2、1110000</div>
其中的span元素就是我组装的,然后插入回原始段落<span class="diff_class" id="src_1">1</span>
这是很简单的一种场景,比如这种场景,就傻眼了
复杂场景:
差异内容为: '123' start: 4, end: 7
原始段落为: <div id="para_1">0000<span>12<span>3</span>4</span>5671234890</div>
甚至在实际应用场景中你能想到的更复杂的场景!
我的思路二:
1、将html字符串解析为AST抽象语法树
2、根据id, start, end,在内存中修改抽象语法树(难点在这里,那么多复杂场景怎么使用start,end修改AST呢?)
3、将抽象语法树解析为DOM结构
各位看官对以上两种思路有什么办法吗?或者对于这种在线文档审阅有什么解决方案吗?在线等待各位大佬的回复,感谢~
回答
以上是 【前端】前端开发: 【需求】文档审阅平台怎么进行文档差异比对呢?涉及字符级差异,AST抽象语法树 的全部内容, 来源链接: utcz.com/a/80017.html







