【Vue】element树形控件怎么切换选中状态?

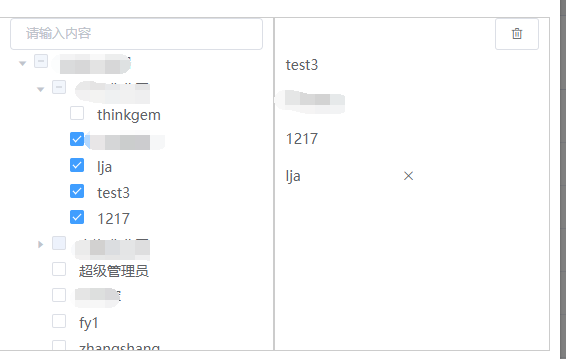
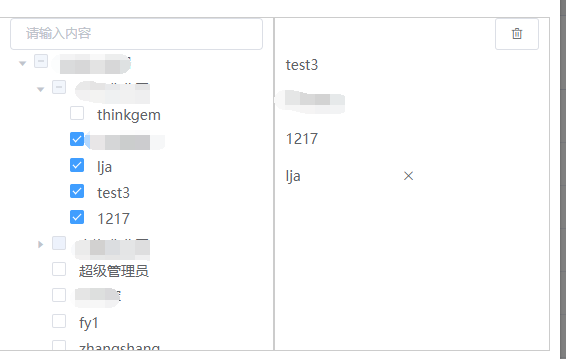
想要实现的效果就是当我点击右侧的叉号的时候,右侧的数据会清除一条,而左侧树形控件相对应的数据也取消选中,请问能实现吗,怎么实现?
回答
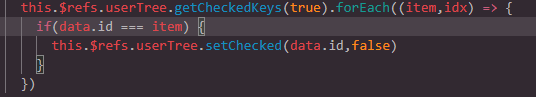
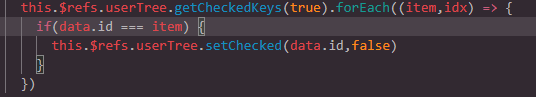
可以使用树形控件的getCheckedKeys方法
你点击右侧叉号时,获取到对应的数据,改变左侧的状态就好了
这个有完整的代码么?最近我也是遇到这样的需求,
以上是 【Vue】element树形控件怎么切换选中状态? 的全部内容, 来源链接: utcz.com/a/79747.html

想要实现的效果就是当我点击右侧的叉号的时候,右侧的数据会清除一条,而左侧树形控件相对应的数据也取消选中,请问能实现吗,怎么实现?
可以使用树形控件的getCheckedKeys方法
你点击右侧叉号时,获取到对应的数据,改变左侧的状态就好了
这个有完整的代码么?最近我也是遇到这样的需求,
以上是 【Vue】element树形控件怎么切换选中状态? 的全部内容, 来源链接: utcz.com/a/79747.html
