【前端】vue+echarts绘制折线图的问题。我想放进我div里,它却在我整个页面展示出来了

——————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
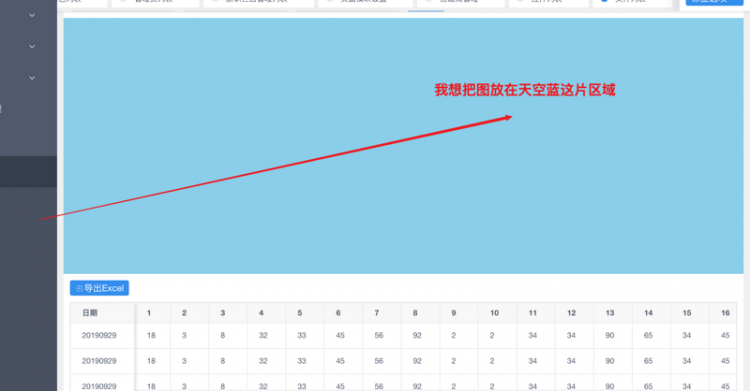
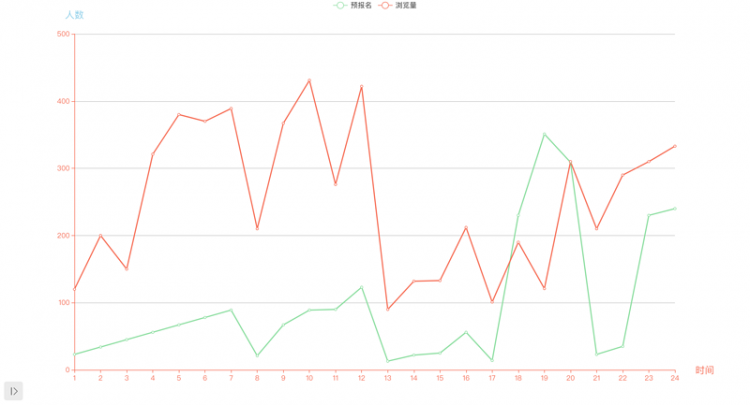
如上图所展示,我想把折线图放在skyblue的区域。但是我做出来的是下图的效果。小白不懂这块,纯属抄的代码,想请教下怎么做!
————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
—————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
<template>
<div class="persentation-body">
<row><Col span="4">
<Select v-model="model11" filterable>
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
</Col>
<Col span="4">
<Select v-model="model12" filterable>
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
</Col>
<Col span="4">
<Select v-model="model13" filterable>
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
</Col>
<Button type="primary">搜索</Button>
</row>
<div id="main"></div>
<div>
<Button type="primary" size="small" @click="exportData">
<Icon type="ios-download-outline"></Icon>导出Excel
</Button>
</div>
<div>
<Table size="small" border :columns="columns1" :data="data1"></Table>
</div>
<div>
<Page :total="100" />
</div>
</div>
</template>
<script>
import echarts from "echarts";
export default {
data() {
return {cityList: [
{
value: "New York",
label: "2019"
},
{
value: "London",
label: "2018"
},
{
value: "Sydney",
label: "2017"
}
],
model11: "",
model12: [],
model13: "",
columns1: [
{
title: "日期",
key: "datatime",
width: 100,
fixed: 'left'
},
{
title: "1",
key: "one",
width: 55
},
{
title: "2",
key: "two",
width: 60
},
{
title: "3",
key: "three",
width: 60
},
{
title: "4",
key: "four",
width: 60
},
{
title: "5",
key: "five",
width: 60
},
{
title: "6",
key: "six",
width: 60
},
{
title: "7",
key: "seven",
width: 60
},
{
title: "8",
key: "eight",
width: 60
},
{
title: "9",
key: "nine",
width: 60
},
{
title: "10",
key: "ten",
width: 60
},
{
title: "11",
key: "eleven",
width: 60
},
{
title: "12",
key: "twelve",
width: 60
},
{
title: "13",
key: "thirteen",
width: 60
},
{
title: "14",
key: "fourteen",
width: 60
},
{
title: "15",
key: "fiveteen",
width: 60
},
{
title: "16",
key: "sixteen",
width: 60
},
{
title: "17",
key: "seventeen",
width: 60
},
{
title: "18",
key: "eighteen",
width: 60
},
{
title: "19",
key: "nineteen",
width: 60
},
{
title: "20",
key: "twenty",
width: 60
},
{
title: "21",
key: "twentyone",
width: 60
},
{
title: "22",
key: "twentytwo",
width: 60
},
{
title: "23",
key: "twentythree",
width: 60
},
{
title: "24",
key: "twentyfour",
width: 60
}
],
data1: [
{
datatime: 20190929,
one: 18,
two: 3,
three: 8,
four: 32,
five: 33,
six: 45,
seven: 56,
eight: 92,
nine: 2,
ten: 2,
eleven: 34,
twelve: 34,
thirteen: 90,
fourteen: 65,
fiveteen: 34,
sixteen: 45,
seventeen: 34,
eighteen: 23,
nineteen: 23,
twenty: 45,
twentyone: 34,
twentytwo: 89,
twentythree: 56,
twentyfour: 342
},
{
datatime: 20190929,
one: 18,
two: 3,
three: 8,
four: 32,
five: 33,
six: 45,
seven: 56,
eight: 92,
nine: 2,
ten: 2,
eleven: 34,
twelve: 34,
thirteen: 90,
fourteen: 65,
fiveteen: 34,
sixteen: 45,
seventeen: 34,
eighteen: 23,
nineteen: 23,
twenty: 45,
twentyone: 34,
twentytwo: 89,
twentythree: 56,
twentyfour: 342
},
{
datatime: 20190929,
one: 18,
two: 3,
three: 8,
four: 32,
five: 33,
six: 45,
seven: 56,
eight: 92,
nine: 2,
ten: 2,
eleven: 34,
twelve: 34,
thirteen: 90,
fourteen: 65,
fiveteen: 34,
sixteen: 45,
seventeen: 34,
eighteen: 23,
nineteen: 23,
twenty: 45,
twentyone: 34,
twentytwo: 89,
twentythree: 56,
twentyfour: 342
}
]
};
},
methods: {
exportData() {alert("恭喜发财");
}
},
mounted() {
this.chartLine = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {
tooltip: {
//设置tip提示
trigger: "axis"
},
legend: {
//设置区分(哪条线属于什么)
data: ["预报名", "浏览量"]
},
color: ["#8AE09F", "#FA6F53"], //设置区分(每条线是什么颜色,和 legend 一一对应)
xAxis: {
//设置x轴
type: "category",
boundaryGap: false, //坐标轴两边不留白
data: [
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"11",
"12",
"13",
"14",
"15",
"16",
"17",
"18",
"19",
"20",
"21",
"22",
"23",
"24"
],
name: "时间", //X轴 name
nameTextStyle: {
//坐标轴名称的文字样式
color: "#FA6F53",
fontSize: 16,
padding: [0, 0, 0, 20]
},
axisLine: {
//坐标轴轴线相关设置。
lineStyle: {
color: "#FA6F53"
}
}
},
yAxis: {
//设置Y轴
name: "人数",
nameTextStyle: {
//坐标轴名称的文字样式
color: "skyblue",
fontSize: 16,
padding: [0, 0, 10, 0]
},
axisLine: {
//坐标轴轴线相关设置
lineStyle: {
color: "#FA6F53"
}
},
type: "value"
},
series: [
{
name: "预报名",
data: [
23,
34,
45,
56,
67,
78,
89,
21,
67,
89,
90,
123,
13,
22,
25,
56,
14,
230,
351,
309,
23,
35,
230,
240
],
type: "line", // 类型为折线图
lineStyle: {
// 线条样式 => 必须使用normal属性
normal: {
color: "#8AE09F"
}
}
},
{
name: "浏览量",
data: [
120,
200,
150,
321,
380,
370,
389,
210,
367,
431,
276,
422,
90,
132,
133,
212,
101,
190,
121,
310,
210,
290,
310,
333
],
type: "line",
lineStyle: {
normal: {
color: "#FA6F53"
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
this.chartLine.setOption(option);
}
};
</script>### 问题描述
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
你期待的结果是什么?实际看到的错误信息又是什么?
回答
用refs拿dom节点试试
第二个截图也看不出图表有什么问题,给容器一个宽度试试
你要给Div设置高度

采用了一楼的回答已经解决了问题!
<div ref="input1" style="height:440px;"></div>
<script>
import echarts from "echarts";
export default {
mounted() {
this.chartLine = echarts.init(this.$refs.input1);以上是 【前端】vue+echarts绘制折线图的问题。我想放进我div里,它却在我整个页面展示出来了 的全部内容, 来源链接: utcz.com/a/79730.html


