【小程序】微信小程序input失焦异常
1.问题描述
初始打开页面,input框自动聚焦,在输入n位数字后自动触发事件进行业务处理,结果以页面底部弹框形式展示,同时input失焦。
但目前问题是,底部弹框出现后,input再次获得焦点,导致键盘弹起,阻挡住底部弹框。
只有在刚进入页面,第一次输入后会出现这个问题,保留在当前页面,第二次输入时一切正常。
2.相应截图
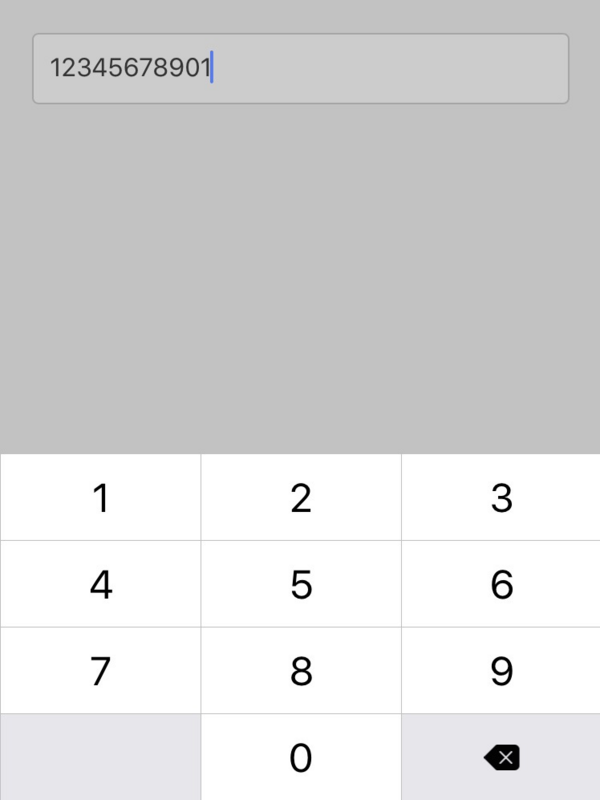
正常
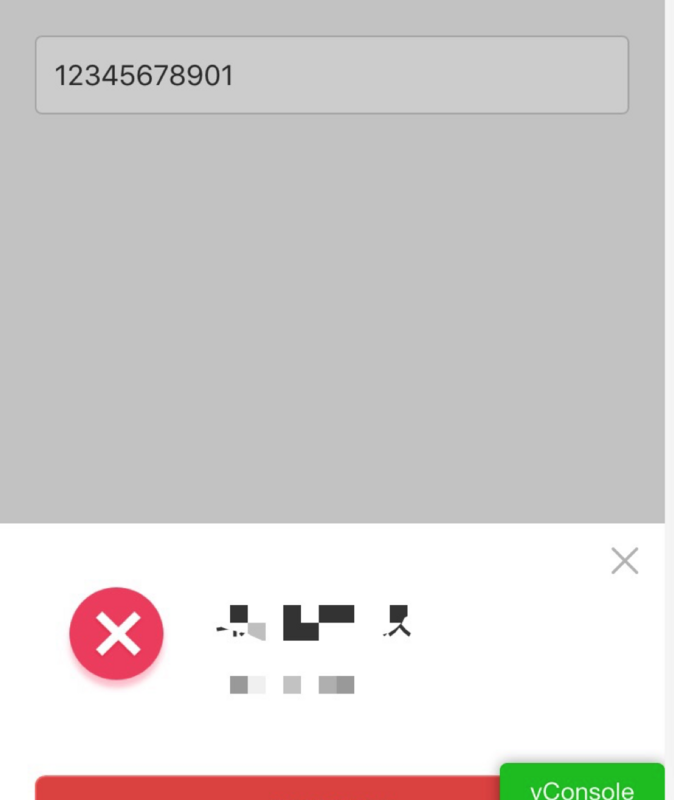
异常
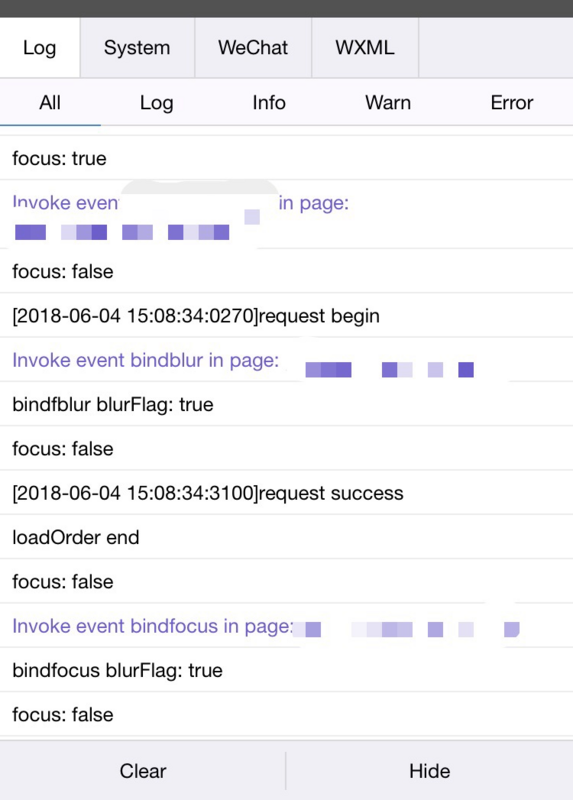
异常时输出
3.代码片段
<input type="number" focus="{{focus && !blurFlag}}" value="{{doSomthing}}" bindinput="inputNum" bindfocus="bindfocus" bindblur="bindblur"/><view class="mask" wx:if="{{showModal}}"></view>
<view class="modal {{ modalTypeMap[modalType] }}" hidden="{{!showModal}}">
<view>{{ msg }}</view>
</view>
doSomething(e) {
this.setData({
fetchCode: e.detail.value,
blurFlag: false,
})
if (e.detail.value.length === 11) {
this.setData({
focus: false,
blurFlag: true,
})
this.loadOrder()
}
}
loadOrder(e) {
if (this.data.fetchCode.length === 11) {
app.request()
.header('content-type', 'application/json')
.post(url)
.query({
token: app.get('token')
})
.send(params)
.end()
.then(res => res.body)
.then(({code, data}) => {
if ( code === 200) {
let modalType = 1
let msg = this.data.msg
if (data.success) {
modalType = 1
} else {
modalType = 3,
msg = data.failReason
}
this.setData({
focus: false,
modalType: modalType,
msg: msg,
showModal: true,
})
}
console.log('loadOrder end')
console.log('focus: ' + this.data.focus)
})
}
}
bindfocus() {
if (this.data.blurFlag) {
this.setData({
focus: false
})
console.log('bindfocus blurFlag: ' + this.data.blurFlag)
console.log('focus: ' + this.data.focus)
} else {
this.setData({
focus: true
})
console.log('bindfocus blurFlag: ' + this.data.blurFlag)
console.log('focus: ' + this.data.focus)
}
}
bindblur() {
this.setData({
focus: false
})
console.log('bindfblur blurFlag: ' + this.data.blurFlag)
console.log('focus: ' + this.data.focus)
}
4.分析问题
bindfocus和bindblur事件、blurFlag变量只是为了排除检测问题而设置的。
根据控制台输出结果发现,在业务处理结束后,代码设置focus=false触发了一次bindblur, 另外未知因素触发了一次bindfocus。这一次bindfocus到底是什么行为触发的,并没有找到。
而且,为什么只进入页面后第一次输入会出现这个问题,onload中并没有进行任何涉及聚焦失焦的操作,只是data中初始化focus为true、blurFlag为false。
微信版本为6.6.7
请教各位大神,在线等。
回答
小程序的坑很多,他们的品控一向成问题,所以我一般不会去特别深入研究到底是哪儿的问题,研究一下没有结果就想办法绕过去。
这个地方要不你不要用 focus,用 disabled 试一试?
同样遇到这样的问题,input在失去焦点之后,莫名原因再次获得焦点,导致输入法会再次弹出;
尝试用disabled禁止输入,达到不让输入法弹出,发现无效
想知道楼主怎么解决这个的
以上是 【小程序】微信小程序input失焦异常 的全部内容, 来源链接: utcz.com/a/79639.html







