【Vue】element表格线条错位
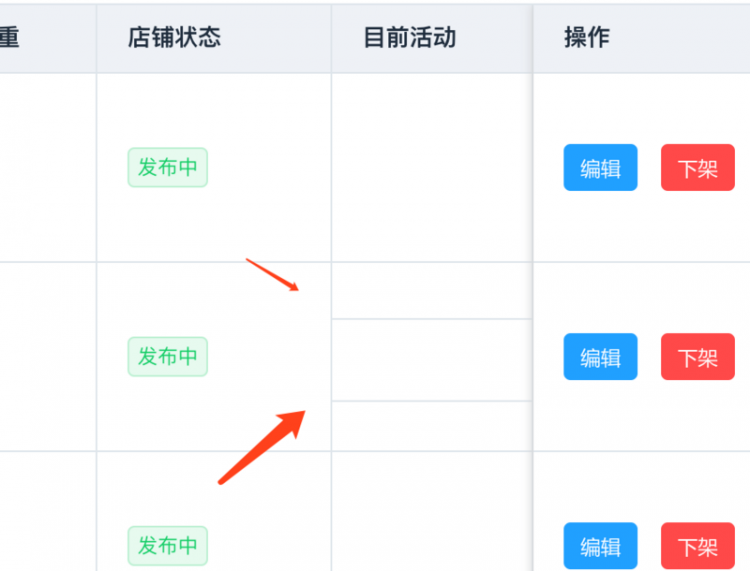
element表格样式错乱如图,
不知道大家有没有遇到过


代码大致如下
<el-row><el-col>
<el-table
ref="multipleTable"
:data="shopList"
border
tooltip-effect="dark"
v-loading="loading"
style="width: 100%">
<el-table-column
label="店铺ID"
width="100">
<template scope="scope">
<span>{{ scope.row.id }}</span>
</template>
</el-table-column>
<el-table-column
label="店铺封面"
width="200">
<template scope="scope">
<img class="video_cover" :src="https://segmentfault.com/q/1010000011393407/scope.row.background_img+'_vcover'" alt="">
</template>
</el-table-column>
<el-table-column
label="店铺名称"
width="180">
<template scope="scope">
<span>{{ scope.row.name }}</span>
</template>
</el-table-column>
<el-table-column
label="区域"
width="180">
<template scope="scope">
<span>{{ scope.row.area }}</span>
</template>
</el-table-column>
<el-table-column
label="楼层"
width="180">
<template scope="scope">
<span>{{ scope.row.floor }}</span>
</template>
</el-table-column>
<el-table-column
label="门牌号"
width="180">
<template scope="scope">
<span>{{ scope.row.house_number }}</span>
</template>
</el-table-column>
<el-table-column
label="分类"
width="180">
<template scope="scope">
<span>{{scope.row.cate_name}}</span>
</template>
</el-table-column>
<el-table-column
label="显示权重"
width="120">
<template scope="scope">
<span>{{ scope.row.weight }}</span>
</template>
</el-table-column>
<el-table-column
label="店铺状态"
width="140">
<template scope="scope">
<el-tag :type="formatStatus(scope.row.status)[1]">{{formatStatus(scope.row.status)[0]}}</el-tag>
</template>
</el-table-column>
<el-table-column
label="目前活动"
width="120">
<template scope="scope">
<div>
<span v-for="x in scope.row.activities">{{showCateList[x] }}</span><br>
</div>
</template>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="220">
<template scope="scope">
<el-row>
<el-button type="primary" size="small" @click="jumpToDetail(scope.row.id)">编辑</el-button>
<!--<el-button type="primary" size="small" @click="showRecoBox(scope.row.id)">推荐</el-button>-->
<el-button type="danger" v-if="scope.row.status==1" size="small" @click="offTheShelf(scope.row.id,scope.row.status)">下架</el-button>
<el-button type="success" v-if="scope.row.status==3" size="small" @click="offTheShelf(scope.row.id,scope.row.status)">上架</el-button>
</el-row>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
回答
目前的情况还是看不太出来问题出在哪里,建议先查看dom结构是生成了什么代码造成这样的样式。然后看传给table的shopList数据结构是否有问题。讲道理正常的话,是不会出现这种情况的。
<span v-for="x in scope.row.activities">{{showCateList[x] }}</span>或者去掉这段代码,用假数据代替,感觉是这里循环出的问题。
setTimeout(()=>{this.$refs.elTabel.doLayout()},2000)
以上是 【Vue】element表格线条错位 的全部内容, 来源链接: utcz.com/a/79391.html









