【CSS】非闭合环形渐变进度条如何实现?
如图:求给个思路!难道真的只能用D3来实现吗?
回答:
css 属性line-grient可以做到
回答:
这里给个思路吧:
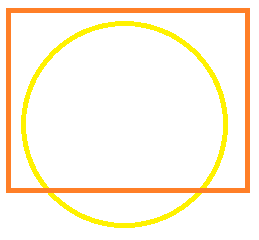
先如下图,找出圆弧的圆心,然后做两张图(一张背景透明的轨道图,和一张背景透明的渐变颜色填充图,图形大致形状都如右图所示)

然后用代码画出如下布局
对于DOM的处理,第一种是将轨道图直接做成长方形的背景,将渐变弧形设置为原型的背景
第二种DOM处理方案是,长方形只用来做溢出遮盖(
overflow: hidden),用两个圆形做渐变条和轨道

然后旋转渐变条的圆形就可以实现这个效果
不过这个方案有个缺陷,就是轨道的边缘由于是长方形溢出隐藏的,所以无法保持圆角
回答:
https://github.com/somnustd/h...
可以先参考这个
回答:
请问楼主这个问题解决了么?同样的问题困扰着我,多谢!
以上是 【CSS】非闭合环形渐变进度条如何实现? 的全部内容, 来源链接: utcz.com/a/156077.html