Ionic 接近原生的 Html5 移动 App 开发框架
Ionic 是一款接近原生的 Html5 移动 App 开发框架,只需要你会 HTML、CSS 和 JavaScript 就可以开发移动 App应用,使用最基础的 Web 技术创建跨平台的移动 App。
介绍
Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。

它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。Ionic 是一个专注于用 WEB 开发技术,基于 HTML5 创建类似于手机平台原生应用的一个开发框架。Ionic 框架的目的是从 Web 的角度开发手机应用,基于 PhoneGap 的编译平台,可以实现编译成各个平台的应用程序。
Ionic 利用你喜欢的 HTML CSS JavaScript Web 技术创建跨平台的移动 App。
Ionic 是一个强大的 HTML5 应用程序开发框架,号称 Advanced HTML5 Hybrid Mobile AppFramework 是 AngularJS 移动端解决方案可以帮助您使用 Web 技术,比如 HTML、 CSS 和 Javascript 构建接近原生体验的移动应用程序。 Ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。 Ionic 是一个轻量的手机 UI 库,具有速度快,界面现代化、美观等特点。为了解决其他一些 UI 库在手机上运行缓慢的问题。
特点
追求性能
Ionic 为性能而生,在 html5 移动 app 开发中,速度是很重要的。Ionic 在最新的移动设备中表现非常卓越,运行非常流畅。 操作最少的 DOM,非 jQuery,和硬件加速过渡,让您感觉到用 html5 开发的 app 也可以飞起来。
AngularJS 移动端解决方案
Ionic 完美的融合下一代移动框架 AngularJS,Ionic 可以说是AngularJS移动端解决方案,Ionic 利用 AngularJS创造出一款最适合开发丰富而强大应用的框架。 Ionic不仅如此优秀,而且它的核心架构也是为开发专业应用创建,和AngularJS完美融合。
专注原生
Ionic 让你看不出混合应用和原生的区别,Ionic以流行的原生移动开发SDK为蓝本,使开发过原生iOS或安卓app的任何人都容易理解。开始只需书写你的代码,完成时通过PhoneGap发布。一次开发,处处运行。
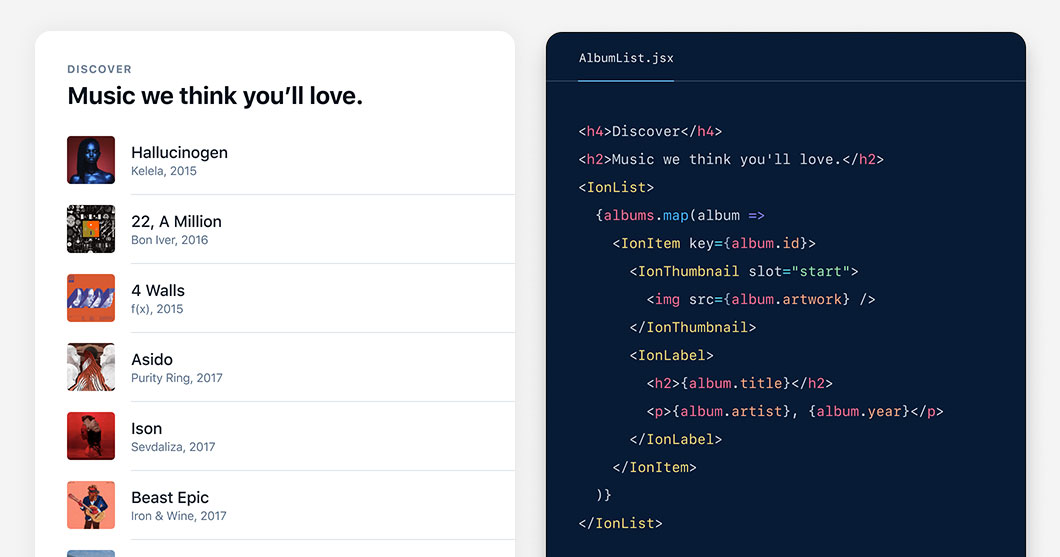
漂亮的设计让你立马爱上它
简洁、简单而且实用。 Ionic 为所有当前移动设备而设计,并且呈现完美。伴随众多流行移动组件,结构,交互规范,以及华丽的(且可扩展)的主题,你就不会怀疑你的生活为什么离不开它了。
一个强大的命令行
利用 Ionic 只需要一个命令就可以创建,构建,测试,部署你的应用程序在任何平台上。有令人惊叹的功能,只需要 npm install -g ionic 就可以创建您的应用。
有趣的学习
让 html5 移动 app开发更简单更有趣,您只要会 html css js 还有懂基本的 angularjs 语法,就可以利用 Ionic 开发跨平台的移动 app,完善的文档,让你学起来变得更简单,更有趣
傻瓜式开发
建立和维护开发人员和设计师热衷于 Web 技术。 Ionic 专注于遵循标准的代码,这是具有前瞻性的,通过 Github 管理。我们要使 HTML5 移动开发更加精彩简单。
开始用 Ionic 创建我们的移动应用
您可以按照这些步骤,在几分钟内通过Ionic快速创建高品质的移动应用程序。
安装Ionic
首先您需要安装 Node.js. 其次, 安装最新版本的 cordova 和 ionic command-line tools. 通过参考 Android 和 iOS 官方文档来安装.
提示:IOS 需要在 Mac Os X. 和 Xcode 环境下面安装使用 (iOS development requires Mac OS X. iOS simulator through the Ionic CLI requires the ios-sim npm package, which can be installed with the command sudo npm -g install ios-sim.)
$ npm install -g cordova ionic
Windows users: We spanly recommend Visual Studio Community for development which comes with everything you need (including templates!)
通过 Ionic 创建项目
使用Ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个Ionic应用。( Create an Ionic project using one of our ready-made app templates, or a blank one to start fresh.)
$ ionic start myApp tabs$ ionic start myApp blank
$ ionic start myApp sidemenu
运行我们刚才创建的 Ionic 项目
使用 Ionic tool 创建、测试、运行你的 apps,或者通过 Cordova 直接创建,如果要创建 android 应用,把右侧创建代码中的 ios 改为 android ( Use the Ionic tool to build, test, and run your apps (or use Cordova directly). Make sure to substitute ios with android to build for Android.)
Then, try Ionic View to share your apps with testers and clients, or to easily test on new devices.
$ cd myApp$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios
相关链接
- Ionic中文教程:https://www.wenjiangs.com/docs/ionic
- 项目地址:http://ionicframework.com/
- Github地址:https://github.com/driftyco/ionic
以上是 Ionic 接近原生的 Html5 移动 App 开发框架 的全部内容, 来源链接: utcz.com/p/232320.html