【前端】竖线怎么实现
我想插入一条竖线,怎么写比较好

回答
不考虑兼容
#test:before { content: '';
height: 100%;
display: inline-block;
vertical-align: middle;
border-right: 1px solid black;
}
border-left 或者 border-right
也可以引入一个像素宽的背景图片~
1.用border解决。
2.用背景图片。
3.写一div宽度为1px填充背景颜色。
推荐使用before/after伪元素,次之使用border,再次之背景颜色渐变、box-shadow,再再次之背景图片base64,最后背景图片。。。
1.可以使用伪元素,如楼上回答的那样。
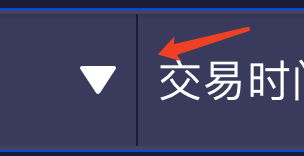
2.给“交易时间”那个元素使用border-left,或者给左边三角形那个元素使用border-right。
3.假如那条竖线是100px的话,使用定位在那个位置写一个height=100px,width=1px,background=#000的div。
4.插入背景图。
以上是 【前端】竖线怎么实现 的全部内容, 来源链接: utcz.com/a/78908.html