【前端】移动端页面元素高度等于行高,文字却没有垂直居中,是什么情况?
如题,元素内有文字,元素设置了高度和行高相等,却没有垂直居中?请问是啥子情况?
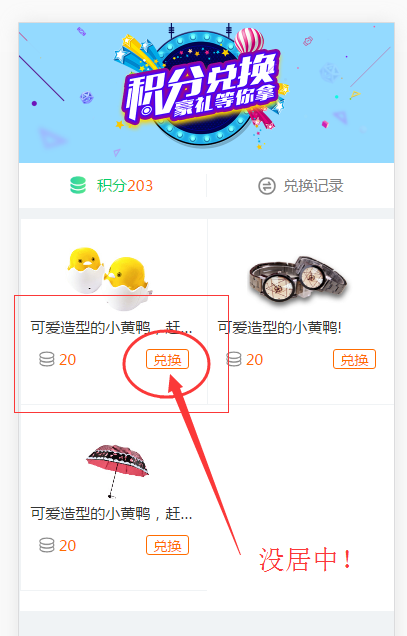
如下图:
css设置是这样的:
.Mail_list .list_block .bottom dd{float: right;
width: 26%;
height: 20px;
line-height: 20px;
text-align: center;
border: 1px solid #ff6c00;
color: #ff6c00;
border-radius: 3px;
-webkit-border-radius: 3px;
font-size: 14px;
margin-right: 5%;
}
回答
应该是你设置了该 dd 的 box-sizing: border-box 导致的,因为当你修改默认盒模型为 border-box时,你设置的 height 就默认包含了 内容高度 和 边框高度(2px), 所以这里你设置 height:20px, 那么你的内容高度就只剩 18px 了,所以你再设置 line-height:20px 是超出内容高度的,如果想要垂直居中,有3种方法:
1. 还原默认盒模型: 即设置 `box-sizing: content-box`2. 移除高度设置:即删除 `height: 20px`
3. 修改行高:设置 `line-height: 18px`
一般浏览器上看移动端:设置高度等于行高 就会是垂直居中,你先检查下有没有其他样式影响,
没有的话你加上box-sizing: border-box试一下。
另外:用实际手机来看,没能垂直居中,这也是一个困扰很多人的老问题了,一直没有完美的解决方案,表现为ios上和浏览器上能很好的垂直居中,安卓端的文字明显偏上。
目前这个问题的只要解决方案一般是:
1.只设置line-height而不设置height,不过一般没有效果。
2.通过flex布局居中,不过我自己尝试了也没有效果。
3.通过transform,放大一倍再缩小一半,但是写起来繁琐而且影响布局,这个是有效果的。
4.通过js判断环境,区分安卓设置line-height。
5.我们现在在用的很偏门的方法:
元素中添加伪元素
xxx::before { content: '';
width: 100%;
height: 50%;
margin-bottom: -.06rem;
}
修改当中的margin-bottom能只影响到ios端高度,至于理由我至今没搞懂,也欢迎尝试一下。
是用div写的吗 你也可以用button 或者span标签写
非常感谢 这几种方法我试下
找问题不要凭空想和猜,直接打开chrome,一切都明白了。
有可能是你放‘兑换’这个字有margin属性之类的,影响到了,你样式里面margin:0padding0;清除一下。
以上是 【前端】移动端页面元素高度等于行高,文字却没有垂直居中,是什么情况? 的全部内容, 来源链接: utcz.com/a/79312.html