【前端】ant-design-pro 如何使用本地服务器api,不使用mock
ant-design-pro中使用了mock,我想不使用mock,测试我本地用nodejs起的api服务器。
我在.roadhogrc.mock.js中禁掉了mock
// 是否禁用代理// const noProxy = process.env.NO_PROXY === 'true';
const noProxy = true
保存并刷新网页,发现mock的数据确实没了。然后我在ant-design-pro的package.json中加入了
"proxy": "http://localhost:9000",以前我用create-react-app也是这么做的,只要node起一个监听9000端口的服务器就可以调试api了,但是在ant-design-pro中这么做好像行不通,fetch的时候总是404。
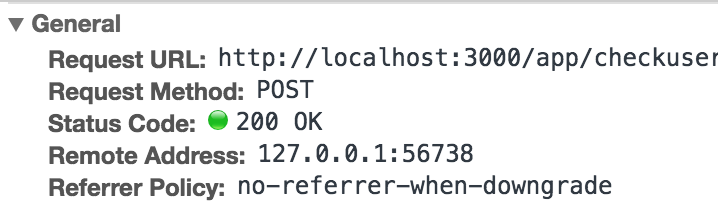
正常情况如下,这是我用create-react-app访问的,create-react-app监听的3000,使用proxy访问的本地9000端口:

可以看出是create-react-app访问成功了
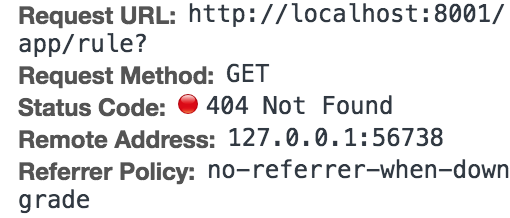
ant-design-pro的情况如下,ant-design-pro监听的8001端口,也使用proxy访问的本地9000端口:![]()

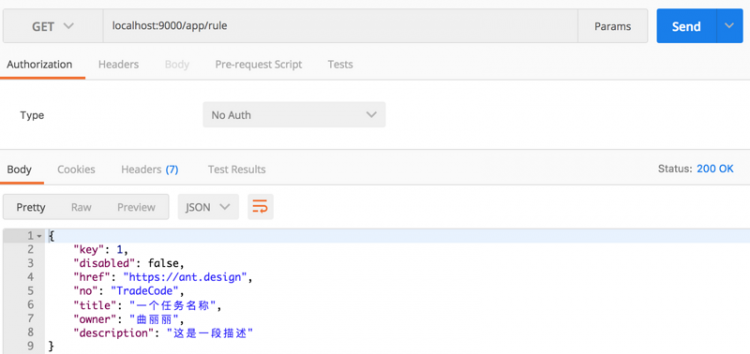
ant-design-pro请求失败了,我保证api没错,api测试如下。

请问我该如何使用本地服务器api,而不使用mock。
感谢大神们帮忙!!!
回答
还是让老子自己来回答吧,ant-design-pro的官方文档里有
不过文档是有问题的,官方guihub的issue里也有很多人踩了这个坑,解决方法如下:
官方文档说这样修改就可以了// .roadhogrc.mock.js
export default {
'GET /api/*': 'https://your.server.com/api/',
};
测试后行不通,应改为如下
export default {
'GET /api/*': 'https://your.server.com/',
};
api可能路径不一定这么单一,进一步修改如下
export default {
'/*': 'https://your.server.com/',
};
直接这么写有些粗暴,万一以后想用mock还得手动改回来,实际上官方已经做了启动命令了。
// .roadhogrc.mock.jsconst noProxy = (process.env.NO_PROXY === 'true');
...
export default noProxy ? {} : delay(proxy, 1000);
意思是如果环境变量NO_PROXY是true,那么就不实用代理
如果直接启动项目:npm start,那么NO_PROXY就是false,这样启动就可以了:npm start:no-proxy
可以看到package.json中有如下启动脚本:"start": "roadhog server",
"start:no-proxy": "cross-env NO_PROXY=true roadhog server"
那么上面那句三目运算就导出了{},只要把重定向的域名写进去就好了,如下:
export default (noProxy ? { "/*": "https://your.server.com/" }
: delay(proxy, 1000));
2018-8-28 补充:
隔了很久回来看贴,看到有部分朋友仍然没成功,贴一下我实际的代码
export default (noProxy ? { 'POST /lazer/*': 'http://localhost:7001/',
'GET /download/*': 'http://localhost:7001/',
} : delay(proxy, 1000));
正确姿势!!.roadhogrc.mock.js
// 是否禁用代理// const noProxy = process.env.NO_PROXY === 'true';
const noProxy =true;
const apiurl="http://192.168.1.204:8800";
export default noProxy ? { 'GET /api/(.*)': apiurl+'/api/',
'POST /api/(.*)': apiurl+'/api/',
} : delay(proxy, 1000);
直接把package.json里的proxy去掉,把你要访问的api地址写成localhost:9000/url
const noProxy = (process.env.NO_PROXY === 'true');
'GET /api/currentUser': {
$desc: "获取当前用户接口",$params: {
pageSize: {
desc: '分页',
exp: 2,
},
},
$body: {
name: 'Serati Ma',
avatar: 'https://gw.alipayobjects.com/zos/rmsportal/BiazfanxmamNRoxxVxka.png',
userid: '00000001',
notifyCount: 12,
},
},
...
export default (noProxy
? { "/*": "http://test.servcer.com" }
: delay(proxy, 1000));
这样配置后请求还是发送到localhost:8080怎么办
代理可以跨域吗??我
export default noProxy ? {
'GET /api/(.*)': apiurl+'/api/',
'POST /api/(.*)': apiurl+'/api/',
} : delay(proxy, 1000); 写的,还是报404,求解???
@羊德超 可否部分mock部分走真实的?
以上是 【前端】ant-design-pro 如何使用本地服务器api,不使用mock 的全部内容, 来源链接: utcz.com/a/78769.html









