layer.prompt 增加placeholder 提示
为layer.prompt增加输入框提示
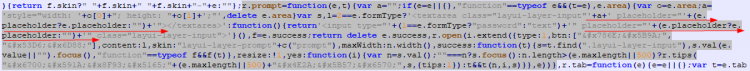
打开 layer.js,用搜索工具找到prompt一行代码,下图为修改以后的:

注:原代码的单引号和双引号的使用
这是用格式化工具格式化了
r.prompt = function(e, t) {var a = "";
if (e = e || {},
"function" == typeof e && (t = e), e.area) {
var o = e.area;
a = 'style="width: ' + o[0] + "; height: " + o[1] + ';"',
delete e.area
}
var s, l = 2 == e.formType ? '<textarea class="layui-layer-input"' + a + ' placeholder="' + (e.placeholder?e.placeholder:'') + '"></textarea>': function() {
return '<input type="' + (1 == e.formType ? 'password': 'text') + '" placeholder="' + (e.placeholder?e.placeholder:'') + '" class="layui-layer-input">'
} (),
f = e.success;
return delete e.success,
r.open(i.extend({
type: 1,
btn: ["确定", "取消"],
content: l,
skin: "layui-layer-prompt" + c("prompt"),
maxWidth: n.width(),
success: function(t) {
s = t.find(".layui-layer-input"),
s.val(e.value || "").focus(),
"function" == typeof f && f(t)
},
resize: !1,
yes: function(i) {
var n = s.val();
"" === n ? s.focus() : n.length > (e.maxlength || 500) ? r.tips("最多输入" + (e.maxlength || 500) + "个字数", s, {
tips: 1
}) : t && t(n, i, s)
}
},
e))
},
引用方法:
layer.prompt({formType: 0, //输入框类型,支持0(文本)默认1(密码)2(多行文本)
maxlength: 12, //限制长度
value: '', //初始时的值,默认空字符
title: '标题', //标题
placeholder: '提示信息', //提示信息,默认空字符
area: ['400px', '22px']//自定义文本域宽高
}, function(value, index){
console.log(value,index);
layer.close(index);
});
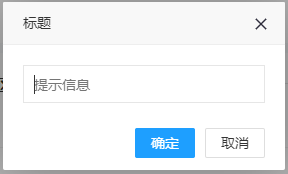
效果:

以上是 layer.prompt 增加placeholder 提示 的全部内容, 来源链接: utcz.com/a/78776.html