【Vue】Vue2.0 使用Element-ui出错


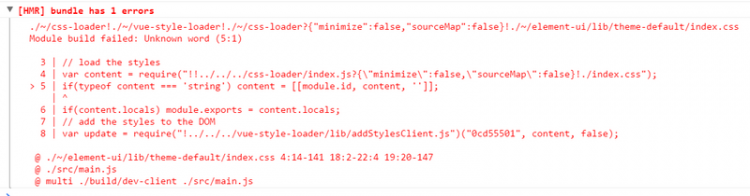
vue 中使用 Element-ui出了这样一个错误.
但是之前已经
在cmd里编译了
npm install style-loader --save
npm install css-loader --save
npm install file-loader --save
npm i element-ui -S
在main.js里引入了
import Element from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Element)
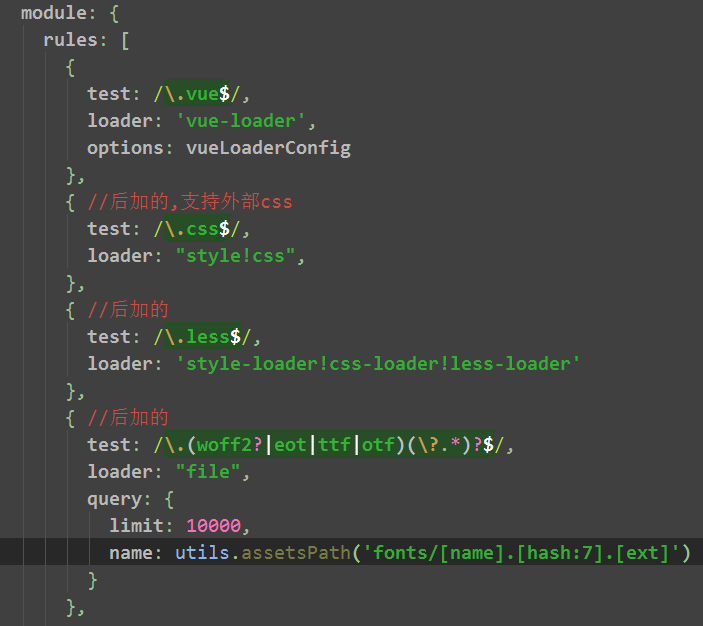
在webpack.base.conf.js里配置了
求大神帮忙看看!!!!!
回答
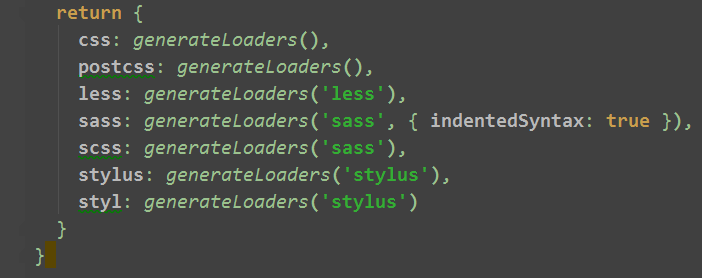
查看build/utils.js中的return里各种loader引入(如下图),如果有相关的引入,webpack.config.js里就不用加了

你把loader 写全了试试,
test: /\.css$/,loader: 'style-loader!css-loader'
从报错看,应该是element-ui的css有些字符不被css-loader所认识,据我所知,element-ui使用的是postcss-salad版本,也就是传说中的css4。你尝试从这方面入手,比如先不要引入element-ui的css,看会不会报错。
亲,要先npm install node-sass
{ "name": "node",
"version": "0.0.1",
"private": true,
"scripts": {
},
"dependencies": {
"axios": "^0.15.3",
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"element-ui": "^1.0.0",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue": "^2.1.6",
"vue-hot-reload-api": "^2.1.0",
"vue-loader": "^9.8.0",
"vue-resource": "^1.3.1",
"webpack": "^2.5.0",
"webpack-dev-server": "^2.5.0"
},
"devDependencies": {
"babel-plugin-component": "^0.9.1"
}
}
package.json配置如上,然后npm install 或者 npm install cnpm --registry=https://registry.npm.taobao.org
以上是 【Vue】Vue2.0 使用Element-ui出错 的全部内容, 来源链接: utcz.com/a/78619.html









