【小程序】小程序canvas drawImage 加载网络图片踩得坑
我的问题已经解决了,在这里通过提问这种形式分享下我遇到的问题,有可能会对您有一些帮助!
场景描述
- 我想在我的页面里,用canvas动态生成一张图片(包含用户头像、小程序码),然后让用户保存图片到相册,继而分享图片到朋友圈,如下图

问题描述
- 小程序 canvas 的 drawImage api,即把一张图片画在画布上 ,第一个参数为 图片的地址,该地址不能是网络图片,在这个地方有人做出解释
- 由于不能使用网络图片,所以需要利用
downloadFile或getImageInfo这两个api将其缓存到本地
坑所在的地方
- 其实坑说到底不是 canvas 的坑 ,而是微信安全域名的坑
- 当我在开发者工具中调试时,一切正常(因为我的开发者工具默认不校验安全域名),所以一直没问题

- 在手机上的表现:打开调试模式头像就加载正常,关闭调试模式就加载不出来
- 想了好长时间,查了好多canvas资料,也没搞明白问题,
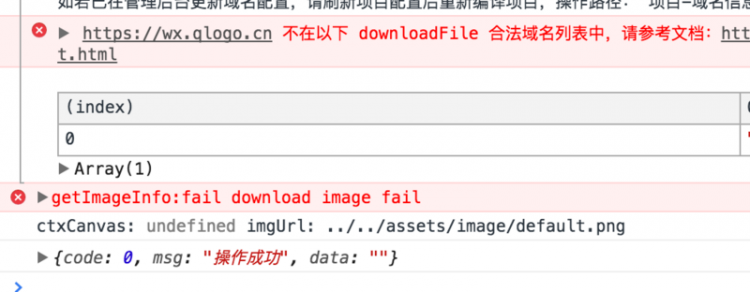
高潮来了问题不是出现在canvas身上,而是出现 , downloadFile 身上,downloadFile 受安全域名限制,头像所在的url为https://wx.qlogo.cn, 我万万没想到,微信居然连自己家的域名也挡在门外,真是丧心病狂啊 
- 找到原因了,确实不是 canvas 的锅,是缓存 downloadFile 的问题
解决方法:将 https://wx.qlogo.cn 配置到 安全域名内就 ok 了
折腾了一大圈,没想到居然是这么个问题,有遇到这个问题的朋友可以参考下
回答
以上就是自己的答案
您好啊,我使用 downloadFile 或是 getImageInfo 转成本地还是画不出来呀,求教.
好了,还是我自己发现问题了,然后楼主的问题,我在 2.0.8 版没有出现,也许是腾讯自己加白名单了吧,那个链接,下载不同步画图,还有指向问题都是造成大家的网络图片画不出来,我借楼主的地方放个代码,画出网络图片,谢谢。
drawPage: function () { var that = this; //这个要保存起来,给下面 context.draw(true, that.getTempFilePath);使用
var context = wx.createCanvasContext('share');
var avatar = this.data.avatar;
this.setData({
canvasSwitcher: true
})
wx.downloadFile({
url: avatar,
success: function (res) {
if(res.tempFilePath) {
context.drawImage(res.tempFilePath, 150, 260, 30, 30);
context.draw(true, that.getTempFilePath);
}
}
})
var images = '../images/Bitmap.png';
context.setFillStyle('#f2f2f2');
context.drawImage(images, 10, 10, 295, 250);
console.log(avatar)
context.setFontSize(20);
context.setFillStyle("#666");
context.fillText('232', 230, 380);
context.fillText('累积完成', 200, 400);
context.fill();
context.draw(true, this.getTempFilePath);
},
getTempFilePath:function(){
console.log(121221)
wx.canvasToTempFilePath({
canvasId: 'share',
success: (res) => {
this.setData({
shareTempFilePath: res.tempFilePath
})
}
})
},
应为网络图片下载要花时间,所以不同步,不想等就请画别的 draw 的第一个参数写 true
今天重新修正,上线后发现图片保存不了,确实是要把头像下载地址加到白名单,被坑到了。
可否分享一下源码?
请问:“将 https://wx.qlogo.cn 配置到 安全域名内就 ok 了”,这个要怎么配置啊?
你好,我用canvas 画微信头像,getImageInfo 得到头像得 url 需要 3s左右 时间很长,,您的也是这样吗
以上是 【小程序】小程序canvas drawImage 加载网络图片踩得坑 的全部内容, 来源链接: utcz.com/a/78480.html







