【前端】JS求两个对象数组的差集
let arr1 = [{fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34"},
{fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33"},
{fpcid: "2da37fdfe66140089dc3367b21cc6196", fpcNameCode: "35"},
{fpcid: "2da37fdfe66140089dc3367b21cc6197", fpcNameCode: "36"}
];
let arr2 = [
{fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34"},
{fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33"}
];
JS求两个对象数组的差集
[{fpcid: "2da37fdfe66140089dc3367b21cc6196", fpcNameCode: "35"},
{fpcid: "2da37fdfe66140089dc3367b21cc6197", fpcNameCode: "36"}
]
回答
先上代码:
{ let arr1 = [
{ fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34" },
{ fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33" },
{ fpcid: "2da37fdfe66140089dc3367b21cc6196", fpcNameCode: "35" },
{ fpcid: "2da37fdfe66140089dc3367b21cc6197", fpcNameCode: "36" }
];
let arr2 = [
{ fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34" },
{ fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33" }
];
function getDifferenceSetA(arr1, arr2) {
arr1 = arr1.map(JSON.stringify);
arr2 = arr2.map(JSON.stringify);
return arr1.concat(arr2).filter(function (v, i, arr) {
return arr.indexOf(v) === arr.lastIndexOf(v);
}).map(JSON.parse)
}
function getDifferenceSetB(arr1,arr2,typeName){
return Object.values(arr1.concat(arr2).reduce((acc,cur) => {
if (acc[cur[typeName]] && acc[cur[typeName]][typeName] === cur[typeName]) {
delete acc[cur[typeName]];
}else{
acc[cur[typeName]] = cur;
}
return acc ;
},{}));
}
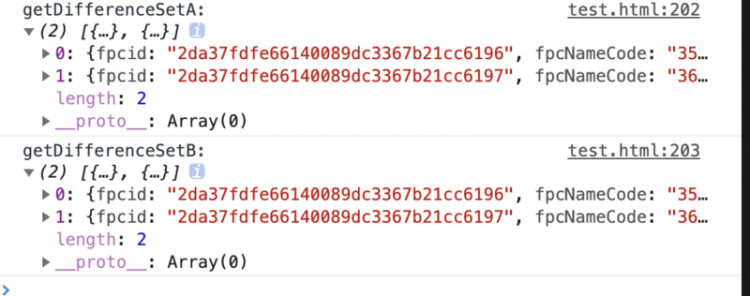
console.log('getDifferenceSetA:',getDifferenceSetA(arr1,arr2));
console.log('getDifferenceSetB:',getDifferenceSetB(arr1,arr2,'fpcid'));
}
输出结果如下图:
两种方案比较,A方案比较取巧,使用起来方便快捷,但有个问题,对于值不为基础类型的对象可能产生一些不可预知的报错;
B方案比较稳定,可以适应各种对象比较,但写法和逻辑相对A稍微复杂点。
这个可以将数组项转成字符串来处理,以下为代码:
console.log(((a = arr1.map(JSON.stringify),b = arr2.map(JSON.stringify))=>{ return a.concat(b).filter(c => !a.includes(c) || !b.includes(c)).map(JSON.parse)})())
//可拆分成,arr1和arr2为你提供的数据数组
function diffrence(a,b){
a = a.map(JSON.stringify);
b = b.map(JSON.stringify);
return a.concat(b).filter(v => !a.includes(v) || !b.includes(v)).map(JSON.parse)
}
diffrence(arr1,arr2);
let arr1 = [
{fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34"},
{fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33"},
{fpcid: "2da37fdfe66140089dc3367b21cc6196", fpcNameCode: "35"},
{fpcid: "2da37fdfe66140089dc3367b21cc6197", fpcNameCode: "36"}
];
let arr2 = [
{fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34"},
{fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33"}
];
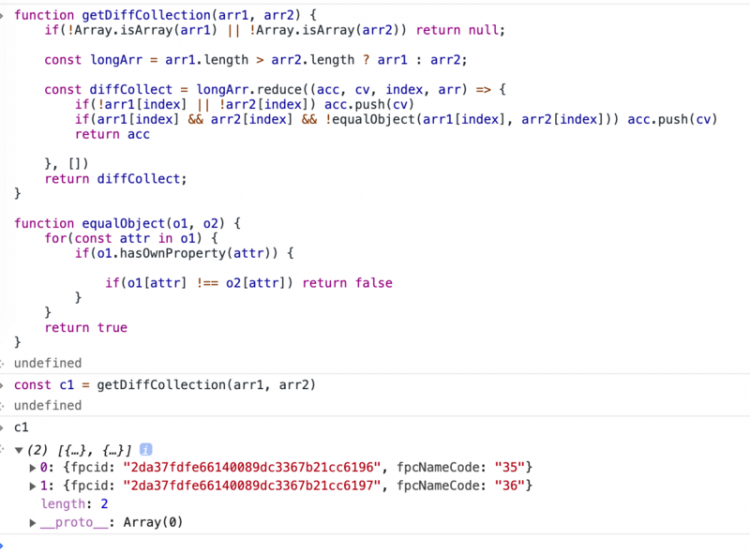
解决方法:
function getDiffCollection(arr1, arr2) { if(!Array.isArray(arr1) || !Array.isArray(arr2)) return null;
const longArr = arr1.length > arr2.length ? arr1 : arr2;
const diffCollect = longArr.reduce((acc, cv, index, arr) => {
if(!arr1[index] || !arr2[index]) acc.push(cv)
if(arr1[index] && arr2[index] && !equalObject(arr1[index], arr2[index])) acc.push(cv)
return acc
}, [])
return diffCollect;
}
function equalObject(o1, o2) {
for(const attr in o1) {
if(o1.hasOwnProperty(attr)) {
if(o1[attr] !== o2[attr]) return false
}
}
return true
}

可能有些麻烦。有简单方法不舍赐教
对于这种值为基础类型的对象,可以试一下JSON.stringify(),转换成JSON字符串处理更方便点
这样试试。。。

let arr1 = [ { fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34" },
{ fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33" },
{ fpcid: "2da37fdfe66140089dc3367b21cc6196", fpcNameCode: "35" },
{ fpcid: "2da37fdfe66140089dc3367b21cc6197", fpcNameCode: "36" }
];
let arr2 = [
{ fpcid: "2da37fdfe66140089dc3367b21cc6194", fpcNameCode: "34" },
{ fpcid: "2da37fdfe66140089dc3367b21cc6195", fpcNameCode: "33" }
];
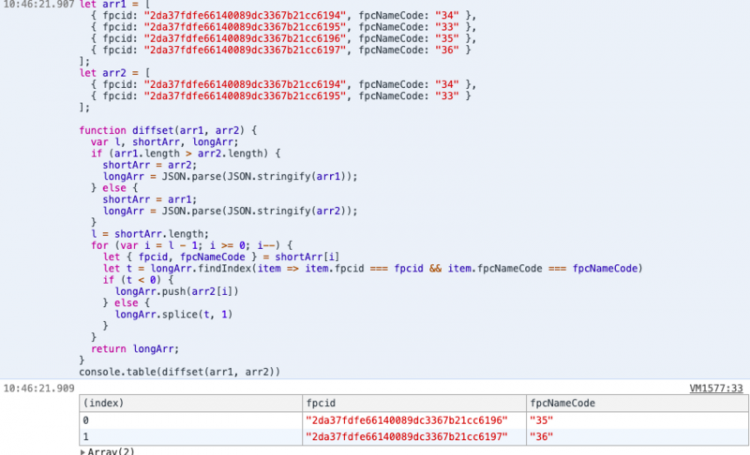
function diffset(arr1, arr2) {
var l, shortArr, longArr;
if (arr1.length > arr2.length) {
shortArr = arr2;
longArr = JSON.parse(JSON.stringify(arr1));
} else {
shortArr = arr1;
longArr = JSON.parse(JSON.stringify(arr2));
}
l = shortArr.length;
for (var i = l - 1; i >= 0; i--) {
let { fpcid, fpcNameCode } = shortArr[i]
let t = longArr.findIndex(item => item.fpcid === fpcid && item.fpcNameCode === fpcNameCode)
if (t < 0) {
longArr.push(arr2[i])
} else {
longArr.splice(t, 1)
}
}
return longArr;
}
console.table(diffset(arr1, arr2))
以上是 【前端】JS求两个对象数组的差集 的全部内容, 来源链接: utcz.com/a/78474.html






