【Vue】请教下element ui 表格中的prop 根据后台返回的 Status 来显示不同的状态,应该怎么操作呢
查了下,有相关的问题,关键是我这个是基于element ui 表格中的prop来进行判断的,这就懵逼了。。。
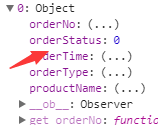
如何应用的prop中 这个是关键。。
0是未确认
1是已确认
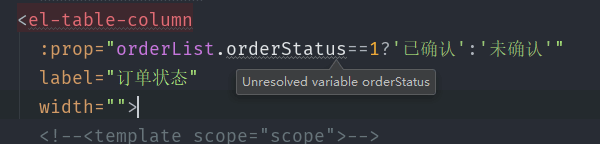
<el-table-columnprop="orderStatus"
label="订单状态"
width="">



回答
谢邀!你的意思有点不明确!
你的意思是这样根据字段改表头?如果是就像下面代码那样写!
<el-table-column prop="orderStatus"
label="订单状态"
width=""
v-if='orderStatus===0'
>
</el-table-column>
<el-table-column
prop="orderStatus"
label="订单XXX状态"
width=""
v-if='orderStatus===1'
>
</el-table-column>
如果是根据字段改内容,就像下面代码那样写!
<el-table-column label="订单状态" width=""> <template scope="scope">
<a href="javascript:;">{{scope.row.orderStatus===0?'已完成订单':'未完成订单'}}</a>
</template>
</el-table-column>
按照我的理解,你是要自定义这一列的值,如果是0显示未确认,1显示已确认
以下为代码:
<el-table-column label="订单状态"> <template scope="scope">
{{ scope.row.orderStatus ? '已确认' : '未确认' }}
</template>
</el-table-column>
假如同样的问题<el-table-column label="状态">
<template scope="scope"> {{ scope.row.orderStatus ? '已发布' : '未发布' }}
</template>
</el-table-column> 如果发布了 发不了几次 怎么实现呢
推荐一个多种状态的写法
<el-table-column label="售后类型" width="80">
<template scope="scope">
<span>{{[ "已发布", "未发布" ,"仅退款" ,"补发货" ,"维修服务" ,"安装" ][scope.row.orderStatus]}}</span></template>
</el-table-column>
状态 不是索引的写法
<span>{{
({"A":"天猫","E":"京东","F-APP":"自主商场", "F-SG":"自主商场", "F-PDD":"自主(拼多多)", "F-TM":"自主(天猫)","F-JD":"自主(京东)"}[scope.row.orderStatus])
}}</span>
楼上的答案不能算错,但是只能做做小东西,实际稍微复杂点的项目,状态不会这么少,也就不可能这样来判断。
状态对应的汉字,都是后台接口传给前台显示的,最好不要在前台进行if判断,否则,一旦状态名字发生变化,你就惨了。
那我如何根据后端传过来的值 改变表头呢
以上是 【Vue】请教下element ui 表格中的prop 根据后台返回的 Status 来显示不同的状态,应该怎么操作呢 的全部内容, 来源链接: utcz.com/a/78007.html







