【Vue】vue.js怎么通过prop在el-table只显示出中符合要求的行?

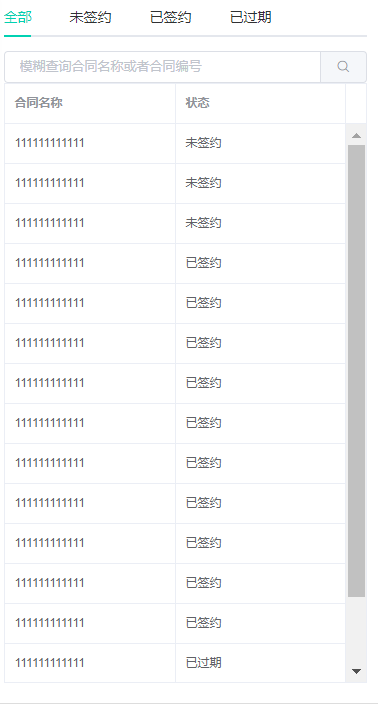
期望未签约这个页面只显示未签约的合同
期望以签约这个页面只显示以签约的合同
期望已过期这个页面只显示已过期的合同
关键部分代码如下:
<template v-if="message === 'third'">
<el-table:data="table"
border
style="width: 100%"
height="600">
<el-table-column prop="date" label="合同名称">
</el-table-column>
<el-table-column :name2="name" label="状态">
</el-table-column>
</el-table>
</template>
这是测试的数据

回答
使用 computed, 根据不同页面对数据进行过滤。
比如: 未签约页面
<template><el-table
:data="unsigns"
border
style="width: 100%"
height="600">
<el-table-column prop="date" label="合同名称" style="width: 70%">
</el-table-column>
<el-table-column :name2="name" label="状态" style="width: 30%">
</el-table-column>
</el-table>
<template>
export default { data() {
table: [{xxx} ......]
},
computed : {
unsigns () {
return this.table.filter(item => item.name === '未签约')
}
}
}
切换时候过滤下数据不行
以上是 【Vue】vue.js怎么通过prop在el-table只显示出中符合要求的行? 的全部内容, 来源链接: utcz.com/a/77932.html







