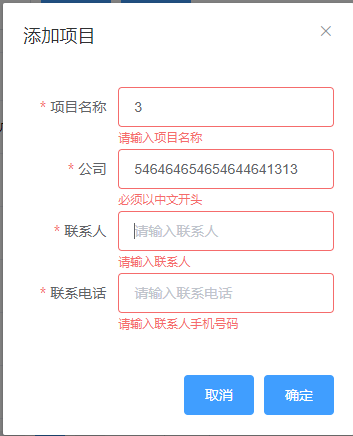
【Vue】vue用element封装了一个form有时候会出现无法输入的情况
多次切换页面标签有几个可以输入但是wacth无法监控它的变化,
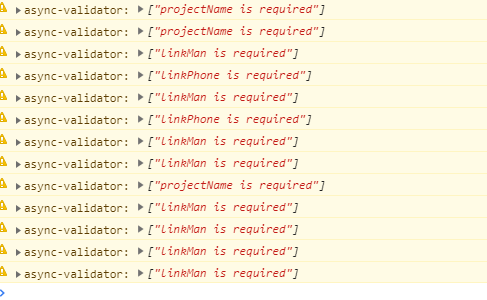
表单验证也无法通过 

form相关代码
<div id="form">
<el-dialog:title="form.title"
:visible.sync="form.dialogFormVisible"
width="30%"
custom-class="formConet"
:before-close="resetForm"
lock-scroll
:close-on-click-modal="false"
>
<el-form
:model="formData"
label-position="rigth"
label-width="95px"
ref="form"
:rules="rules"
>
<template v-for="(item, index) in form.formList">
。。。。。
<el-form-item :label="item.name" :prop="item.id" :key="index" v-else>
<el-input
clearable
v-model.trim="formData[item.id]"
:placeholder="item.title"
:disabled="item.disabled"
></el-input>
</el-form-item>
form的js
props: {
form: Object, // 表单数据渲染formData: Object, // 保存数据对象
rules: Object, // 匹配规则
formButton: {
type: [Object, Array],
default: () => [
{
name: "取消"
},
{
name: "确定"
}
]
}
},
watch: {
"form.dialogFormVisible": {handler(e) {
if (!e) {
let keys = Object.keys(this.formData);
for (let i of keys) {
this.$nextTick(() => {
this.formData[i] = "";
});
}
} else {
this.$nextTick(() => {
this.$refs.form.clearValidate();
});
}
},
deep: true
},
'formData' (news,lod){ // 这里监控变化
console.log(news,lod)
}
},
// 父级传递数据
<form-tab
:form="form":form-data="formData"
ref="forms"
:rules="rules"
@submitForm="formSubmit"
></form-tab>
onAdds() {
// 添加项目this.form.title = "添加项目";
this.form.dialogFormVisible = true;
},
formData: {},
form: {// 弹出框信息
title: "", // 表单title
dialogFormVisible: false, // 表单显示|隐藏
formList: [
{
name: "项目名称",
id: "projectName",
title: "请输入项目名称",
type: "input"
},
{
name: "公司",
id: "company",
title: "请输入公司",
type: "input"
},
{
name: "联系人",
id: "linkMan",
title: "请输入联系人",
type: "input"
},
{
name: "联系电话",
id: "linkPhone",
title: "请输入联系电话",
type: "input"
}
]
},
回答
以上是 【Vue】vue用element封装了一个form有时候会出现无法输入的情况 的全部内容, 来源链接: utcz.com/a/77589.html








