【Vue】vue 异步组件采用参数路径报错
vue在异步加载组件时如下
var name = '../components/AdminHome/UserManager.vue';var component = () => import(name);
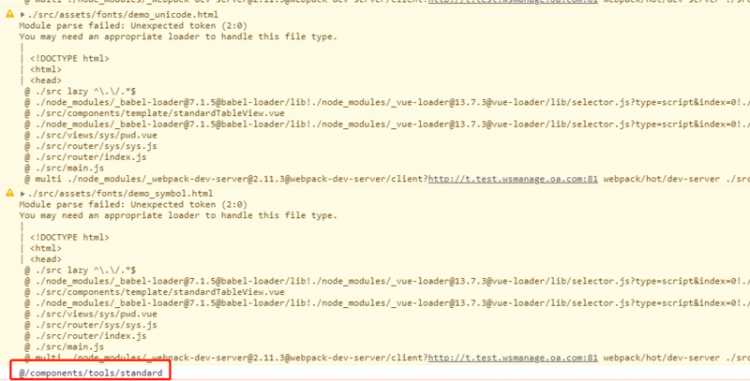
import传入一个参数时会报错:
client?cd17:147 ./src/store/index.js67:31-43 Critical dependency: the request of a dependency is an expression
@ ./src/store/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js
msgWarnings @ client?cd17:147
onmessage @ socket.js?e5d0:38
EventTarget.dispatchEvent @ sockjs.js?3600:170
(anonymous) @ sockjs.js?3600:883
SockJS._transportMessage @ sockjs.js?3600:881
EventEmitter.emit @ sockjs.js?3600:86
WebSocketTransport.ws.onmessage @ sockjs.js?3600:2957
vue.esm.js?efeb:576 [Vue warn]: Failed to resolve async component: function component() {
return __webpack_require__("./src/store lazy recursive")(name);
}
Reason: Error: Cannot find module '../components/AdminHome/UserManager.vue'.
如果是这样直接用字符串就不会有问题:
var component = () => import('../components/AdminHome/UserManager.vue');回答
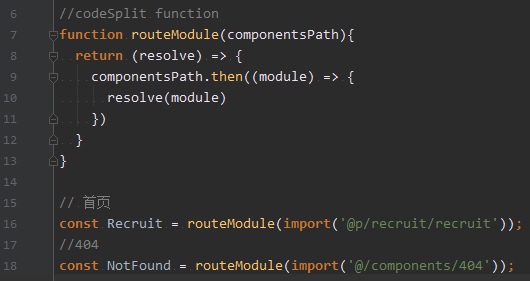
var name = 'components/AdminHome/UserManager.vue';var component = ()=>import(`@/${name}`)
暂时找到办法了,这样却可以正常加载,到时候找到具体原因再来更新
楼上有误。import()函数是可以动态载入模块的,import才不支持动态载入。试一下将
var name = '../components/AdminHome/UserManager.vue';var component = () => import(name);
改成
var name = '../components/AdminHome/UserManager.vue';var component = () => import(`${name}`);
可能是import()函数的参数不能是表达式,上面修改后参数就是字符串了,并且能动态加载。
这个可能是import的限制, 不是vue-cli的问题, 不允许动态载入模块, 具体出处没有找到, 我在找找, 但是可以肯定在这个教程中有提到, 你先看下
http://es6.ruanyifeng.com/#do...

你好,我遇到了同样的问题。但是我按上述方法都没有得到解决方案,请问有没有什么别的办法呀?

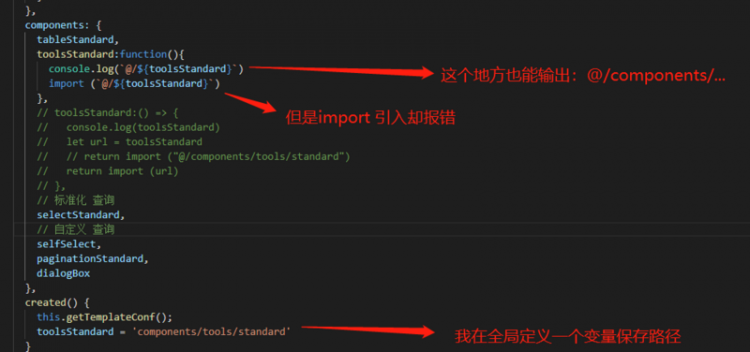
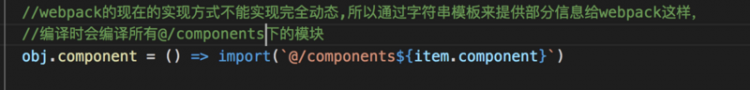
如果组件都在components文件夹下按下图做
感谢 @佘贞标
楼主可以参考import的部分,实现路由懒加载
var routes_config = [{ path: '/sider',
component_path: './pages/manage/index.vue'
}, {
path: '/user',
component_path: './components/test.vue'
}]
// 将全局路由进行注册
var routes = {
routes: (function() {
var list = new Array()
for (let i in routes_config) {
list.push({
path: routes_config[i].path,
component: () =>
import (`${routes_config[i].component_path}`)
// component: httpVueLoader(routes_config[i].component_url)
// 异步组件
// component: function(resolve, reject) {
// // 异步请求组件配置
// axios.get(routes_config[i].component_url).then(response => {
// resolve({
// // response.data = "<h1>User</h1>"
// template: response.data
// })
// })
// }
})
}
return list
})()
}
以上是 【Vue】vue 异步组件采用参数路径报错 的全部内容, 来源链接: utcz.com/a/77583.html








