【Vue】子组件中获取父组件传来的值提示undefined
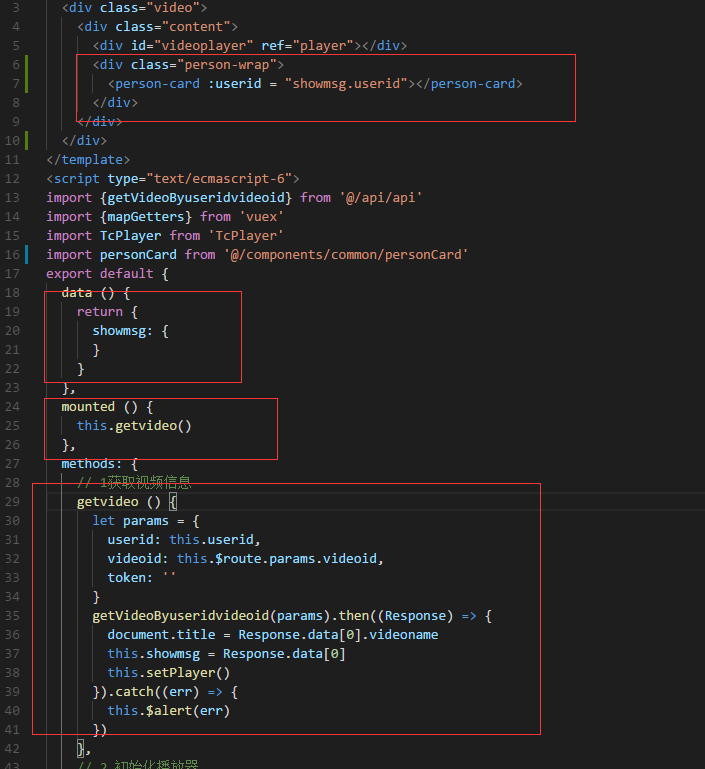
父组件
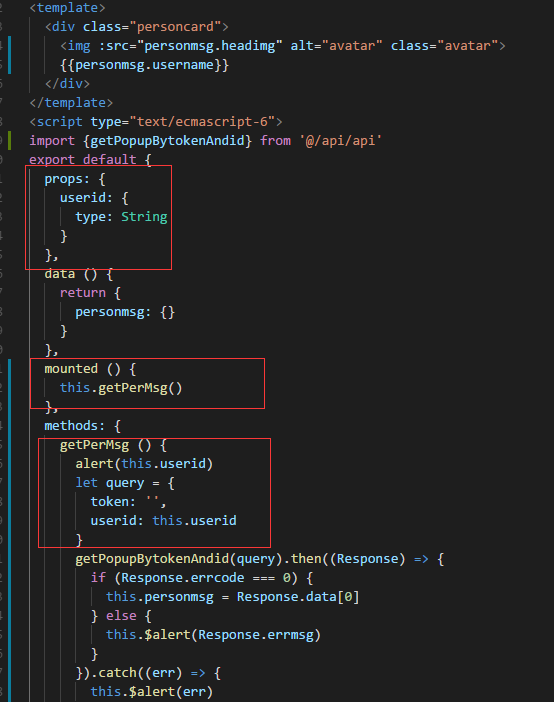
子组件

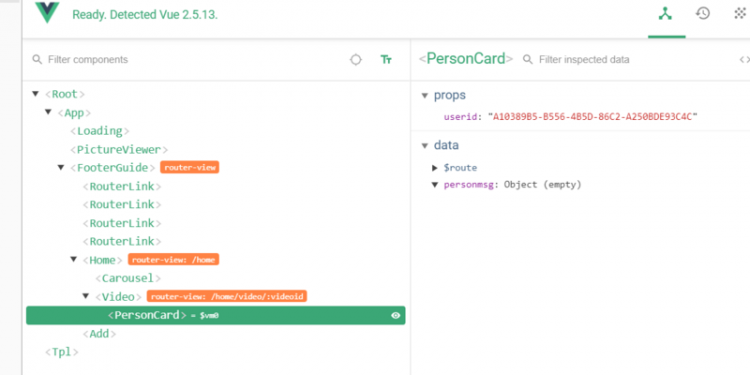
子组件提示userid为空,但是在vuedevtools中显示是有的

我感觉应该是执行顺序的问题,在mounted中调用的时候,prop还没获取到数据。
请问这种情况我该如何去做,在watch中监听吗?
回答
得用watch监听一下
watch: {
userid(curInfo, oldInfo) { if (curInfo) {
this.userid= curInfo;
this.getPerMsg();
}
}
},
可以watch,只是我觉得我什么不直接传personmsg,这样就不会涉及顺序的问题了。
感谢以上各位的回答,
我查阅了相关资料
1.父子组件的生命周期顺序
https://www.cnblogs.com/statu...
2.父组件异步请求数据传递给子组件
http://www.jb51.net/article/1...
最后在父组件中先做了非空判断,如果是空就不初始化子组件,等父组件拿到数据再初始化子组件,就不会有子组件拿到空的问题了。
以上是 【Vue】子组件中获取父组件传来的值提示undefined 的全部内容, 来源链接: utcz.com/a/77489.html








