【React】redux中同步的action是异步更新state的?!?
我遇到了如下的问题
this.props.dispatch(updateState(key, value))// 状态没有更新
setTimeout(() => // 状态发生了更新)
我在stackoverflow看到了同样的问题,链接如下
https://stackoverflow.com/que...
发现同步的action,dispatch后,state确实是异步更新的
我虽然找到了,解决的办法,通过componentWillReceiveProps, 监听props上属性的变化
componentWillReceiveProps(nextProps){if(nextProps.value!==this.props.value){alert(nextProps.value)}
}
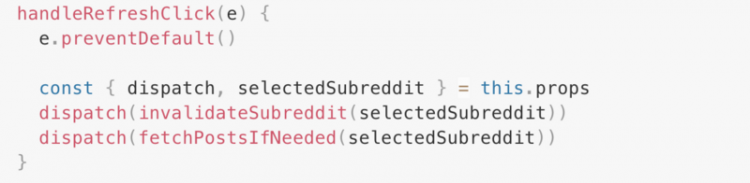
但是我还是有一个疑问,redux文档上有这样一段代码,
如果同步的action的dispath是异步更新的,那么这段代码岂不是有隐患????如果前一个dispath还没有更新状态。。。。。
回答
和你理解的相反,从发送action到redux内的state更新这一过程是同步的,具体可参考同步数据流。
那么为什么在具体体现上是异步的呢,其实是由于React的setState是异步。你可以通过React的Devtools观察到,通过react-redux连接器封装后的组件,其实就是在组件外层包了一层高阶组件。而这一个高阶组件在redux里的state更新时会调用setState。所以,整个过程就会呈现异步的形式。
那么自然的,下面那个隐患也就不存在了。
我也遇到遇到和你一样的问题了,只能用componentWillReceiveProps来做监听?
以上是 【React】redux中同步的action是异步更新state的?!? 的全部内容, 来源链接: utcz.com/a/77441.html








