【Vue】vue通过props传递对象会报错
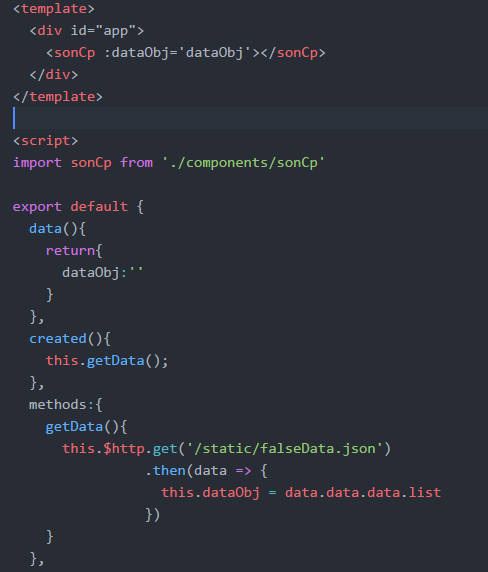
父组件App.vue
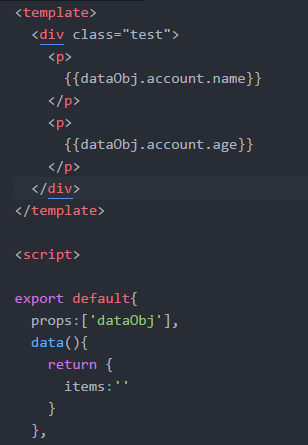
子组件sonCp.vue
数据结构
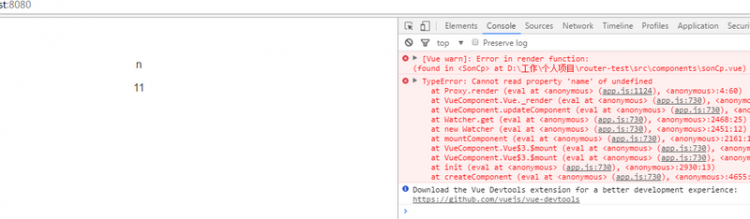
报错但是数据能渲染上去
求解,顺便帮我看一下我取数据方式对么,是放到created这个里面么
回答
子组件最初得到的是空字符串,木有.acount.name之类的属性,所以出错。
最简单的解决办法:
父组件App.vue中的
<sonCp :dataObj="dataObj" />改成:
<sonCp :dataObj="dataObj" v-if="dataObj" />异步请求的数据是会渲染两次的!第一次是请求没完成时,这时候obj是你返回的''。然后子组件去取值,肯定发生错误呀!第二次才是请求返回,然后才有数据。所以解决方式就很明显了,有很多种解决方式。
初始时dataObj是空字符,所以传到子组件肯定会报错,可以通过v-if判定下是否已取到数据,取到之后再进行渲染。
<son-cp :data-obj="dataObj"></son-cp>以上是 【Vue】vue通过props传递对象会报错 的全部内容, 来源链接: utcz.com/a/77435.html