【React】React 做的聊天界面,怎么做出新消息在底部插入后向上滚动的效果?
因为React比较特殊,界面是直接局部更新,要怎么实现新消息在底部插入后向上滚动的效果?求一个思路

回答
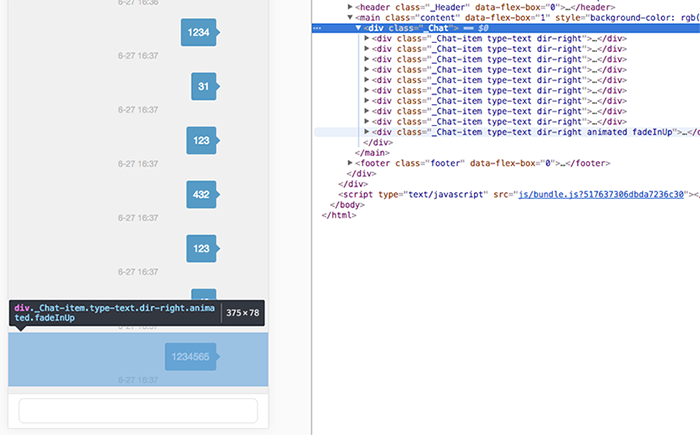
一个最简单的办法就是收到消息时读取消息框<main>的真实高度scrollHeight,然后让scrollTop等于它就可以了。
在你接受消息的方法里加入这行:
document.getElementById(消息框id).scrollTop = document.getElementById(消息框id).scrollHeight;如果想要过渡效果,且你有jQuery库的话,可以直接:
$(消息框id).animate({ scrollTop: $(消息框id).scrollHeight }, 600);参考jQuery的animate()方法:http://www.w3school.com.cn/jquery/effect_animate.asp
如果不想引入jQuery库,纯JS的话,比较麻烦,你可以参考一下这个的实现:
https://gist.github.com/andjosh/6764939
已经寻找到折中方法,FlatList外包一个View
然后使该View transform: [{ scaleY: -1 }]
并且FlatList中的每个元素的属性也都要加上 transform: [{ scaleY: -1 }]
保存item数据的数组插入元素选择在头部插入
这样每一次更新的数据就是在FlatList最下方显示
更新一行把之前的顶"上"去了
通过gifted-chat 寻找到了react-native-invertible-scroll-view
通过issue https://github.com/expo/react...
寻找到了折中方案
以上是 【React】React 做的聊天界面,怎么做出新消息在底部插入后向上滚动的效果? 的全部内容, 来源链接: utcz.com/a/77419.html









