【Vue】为什么axios请求要发两次协议?
为什么在vue项目中用axios请求会发两次协议,第一次请求什么参数都没带,而且回包也是空白,第二次就是正常的请求?
在网上只搜到原因:前后端未满足“同源策略/SOP”,俗称请求跨域。浏览器一旦发现请求跨域,就会使用CORS通信,自动添加一些附加的头信息,简单请求只会有一次请求,只有非简单请求会附加一次请求。
但是有的从git上拉的项目就只发送了一次请求,虽然这个项目用了反向代理,看上去同源:
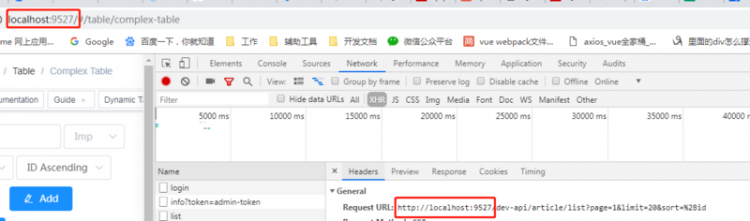
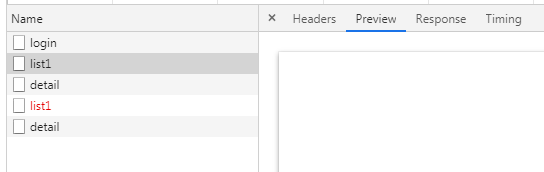
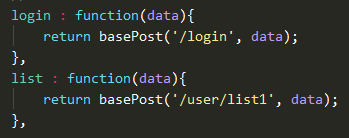
而我的确实跨域了,但是如下图,login协议和list相比较,用的同一个post方法,都是跨域,为什么login只请求一次,之后的其他协议都是两次,这就又让我搞不懂了?



还有,有没有办法让它只请求一次?
回答
cors有分简单请求和非简单请求,你看下这几个请求是什么?http://www.ruanyifeng.com/blo...
OPTIONS请求是CORS的预请求,检测实际请求是否可以被服务器所接受
不用想着怎么去掉它,就像你做一件事情,先尝试这件事到底做不做得了
具体详情 https://developer.mozilla.org...
多谢楼上解惑,在这里记录下:
在不跨域的前提下,不存在简单请求和非简单请求的概念,协议都只发一次(即使有自定义请求头);在跨域时,简单请求只发一次请求,非简单请求(比如在header里塞了token)发两次。
至于简单请求和非简单请求区分,根据阮一峰的帖子:
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
其余的都是非简单
以上是 【Vue】为什么axios请求要发两次协议? 的全部内容, 来源链接: utcz.com/a/77413.html


