【React】react 使用 ant design ,用table组件的时候,数据多的话,要用滚动条,如何美化滚动条?
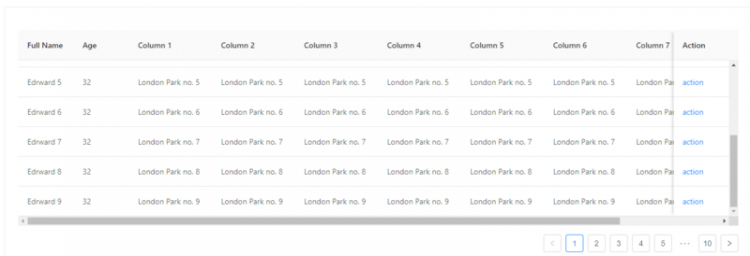
react 使用 ant design ,用table组件的时候,数据多的话,要用滚动条,如何美化滚动条?
用css的话,只有chrome是可以的,
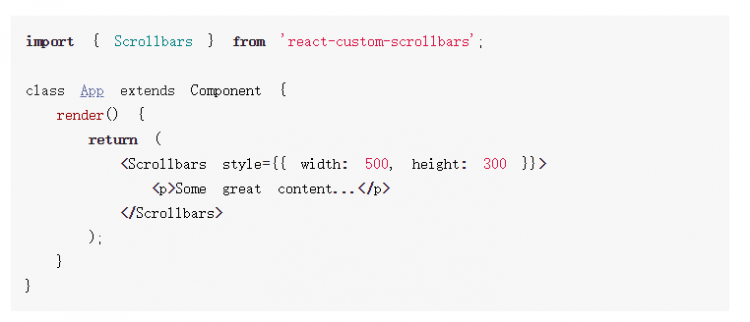
我的初步想法是采用react-custom-scrollbars插件,
这样做的话,就需要改写ant design组件,但绝不能这么做。那么就想用高阶组件,来反向继承,再改变table组件的dom结构,插入react-custom-scrollbars,在不修改and的情况下,封装一个自己使用的组件,不知道各位看官看懂了没,求高手指点。
如图,这种滚动条不太好看



题目来源及自己的思路
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
你期待的结果是什么?实际看到的错误信息又是什么?
回答
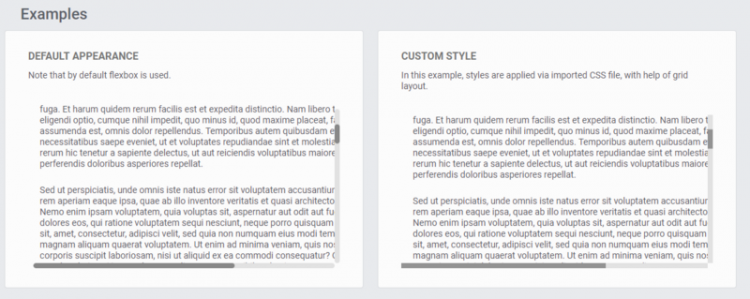
使用react-custom-scrollbars美化滚动条。
查看地址:https://blog.csdn.net/sillies...
设置columns的样式就可以了。
以上是 【React】react 使用 ant design ,用table组件的时候,数据多的话,要用滚动条,如何美化滚动条? 的全部内容, 来源链接: utcz.com/a/77305.html









