【React】ant design表单清空数据

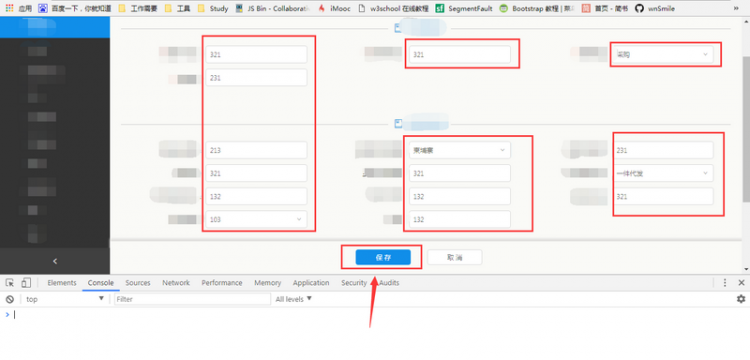
如图所示 ,现在的需求是我点击保存按钮添加这些信息成功之后自动清空表单input文本框的内容
方便我添加下一条信息
表单文本框的值 是通过 getFieldDecorator提交的
<FormItem {...formItemLayout} label="XXX" >{getFieldDecorator('clearPort', {
rules: [{ required: true, message: '请填写XXX!',whitespace:true}],
})(<Input />)}
</FormItem>
求助。。
回答
经过 Form.create 包装的组件将会自带 this.props.form 属性,this.props.form 提供的 resetFields
所以当你点击保存时候,调用ajax,如果没报错,再调用this.props.form.resetFields()即可
以上是 【React】ant design表单清空数据 的全部内容, 来源链接: utcz.com/a/77190.html









