【Vue】import About from '@/components/About'中@啥意思?
import About from '@/components/About'中@啥意思?
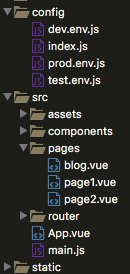
还有如果目录结构是这样,如何在index.js导入page2.vue?
import page2 from './pages/page2'
??
小白求教
回答
也可以换种写法,在alias中配置 components
alias: { '@': resolve('src'),
'pages': path.join(__dirname, './src/pages')
}
在index.js中,就可以这么写:import page2 from 'pages/page2',缩短
alias: { 'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
如果你的webpack.base.conf.js文件里是这样配置的,可以这样理解:@/aa/bb === src/aa/bb ,把 @ 理解成一个变量,目前给 @ 赋的值是 src。
1,关于import About from '@/components/About'中@啥意思
建议看下webpack.base.conf.js文件中的resolve里面的alias
resolve: { extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src')
}
}
2,关于如何在index.js导入page2.vue?
import page2 from '@/pages/page2'
webpack中配置了alias,相当于你的src
resolve: { extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src')
}
},
webpack中配置了alias。
'@': resolve('src')
相当于给你的src目录起了一个别名叫'@',这样你import你的组件就可以少写很多东西了
以上是 【Vue】import About from '@/components/About'中@啥意思? 的全部内容, 来源链接: utcz.com/a/77182.html