【Vue】vue与element-ui日期时间插件错误
写法如下:
<el-form-item label="" props="datetimearr">
<el-date-picker v-model="datetimearr" type="datetimerange" range-separate="至"
start-placeholder="开始日期时间" end-placeholder="结束日期时间"></el-date-picker>
</el-form-item>export default{
data (){return{
datetimearr:''
}
} }
问题:不能选择日期和时间,随便点击一个日期就报错。
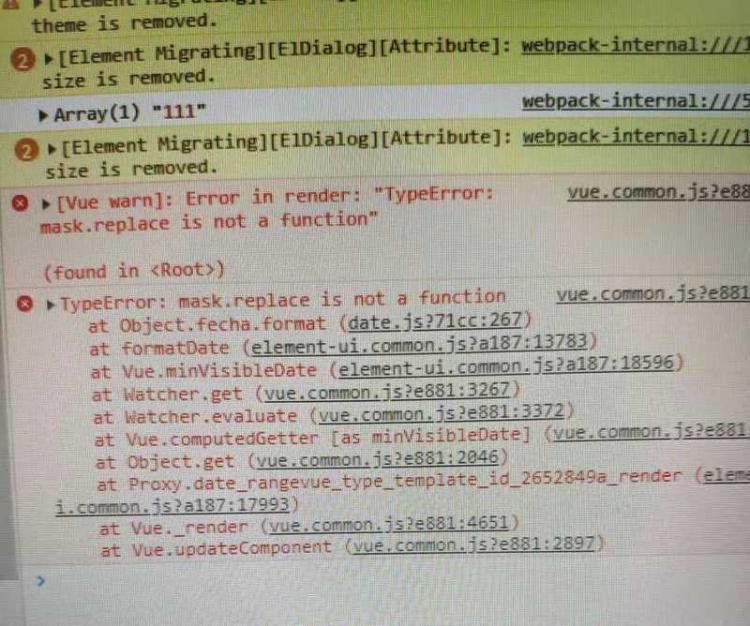
报错的内容如下:

实在找不出问题,请问大神们这二个该怎么解决
回答
这个我提前详细说明原因
,这个问题在原版是没有错误,就是这个用以前的vue2.0和[email protected]版本,这个是升级[email protected]后,留下的这个问题。
特此声明:这个问题我一共在node_modules更换的文件夹有
element-ui,
async-validator,
babel-helper-vue-jsx-merge-props,
deepmerge,
normalizee-wheel,
resize-observer-polyfill,
throttle-debounce,
package.json,
package-lock.json。
一共更换的文件和文件夹就这些,然后就报上面的错误。
声明:package.json和package-lock.json不是再node_modules文件夹下。
我也遇到了这个错误,我的错误是在main.js种定义了和官方方法同名的dataFormat方法,可以参考一下。
以上是 【Vue】vue与element-ui日期时间插件错误 的全部内容, 来源链接: utcz.com/a/77117.html









