【Vue】为什么说前后端分离不利于seo
最近刚做了一个vue的多页面项目,但是在网上看到很多人说前后端分离不利于seo,原理是为什么呢?难道前端写好静态页面丢给后端进行服务端渲染这样有利于seo优化吗?还有另外我想问一下逻辑操作是放在前端处理还是后端进行处理?比如机票排序,是前端对数据进行排序处理,然后再用js渲染页面,还是后端进行排序处理?
回答
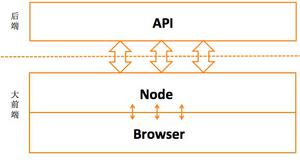
seo 本质是一个服务器向另一个服务器发起请求,解析请求内容。但一般来说搜索引擎是不回去执行请求到的js的。也就是说,如果一个单页应用,html在服务器端还没有渲染部分数据数据,在浏览器才渲染出数据,而搜索引擎请求到的html是没有渲染数据的。 这样就很不利于内容被搜索引擎搜索到。 所以服务端渲染就是尽量在服务器发送到浏览器前 页面上就是有数据的。
第二个问题,一般的数据逻辑操作是放在后端的。排序这个如果仅仅是几条数据,前后端排序开起来是一样的,如果是有1000条数据,前端要排序就要都请求过来。这样显然是不合理的。
因为搜索引擎不太喜欢执行 JavaScript,所以后端渲染更好。比如你可以试试,好像 Google 完全搜不到知乎专栏里的文章了。Internet Archive 也无法应用于知乎专栏。
我的个人意见是:以内容为主的网站,核心内容尽量后端渲染,以利于非浏览器使用。以软件为主的网站,比如各种 SAP,则不用在意这些。在意了也没用。
搜索引擎的基础爬虫的原理就是抓取你的url,然后获取你的html源代码并解析。 而你的页面通常用了vue等js的数据绑定机制来展示页面数据,爬虫获取到的html是你的模型页面而不是最终数据的渲染页面,所以说用js来渲染数据对seo并不友好。
ps:另外js并不是所有的引擎都爬不到,如google早就实现去解析js内容了,而国内的一批“蠢一点”的则还不行。google搜索不到知乎,是因为有网站的robots.txt可以配置,知乎默认是不对搜索引擎开放的。守规则的引擎还是会遵循你的配置不去抓取,而一些流氓软件则不见得了。

robot改了么。。
以上是 【Vue】为什么说前后端分离不利于seo 的全部内容, 来源链接: utcz.com/a/77115.html