【Vue】elementUi 里面的tabs标签页,怎么设置第一个标签不能关闭,其余的都能关闭?
element官网中,有说明添加这个属性,默认为false,但是这个是一个单属性,似乎没法赋值。
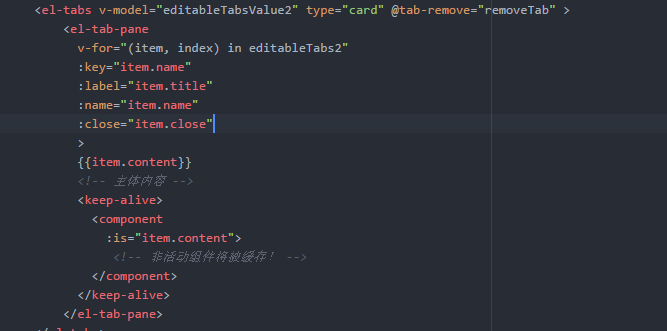
由于我的tabs 是动态生成的,所以需要设置第一个不能关闭,其余的可以关闭,但是我这种写法有误,这块应该怎么写呢?

回答
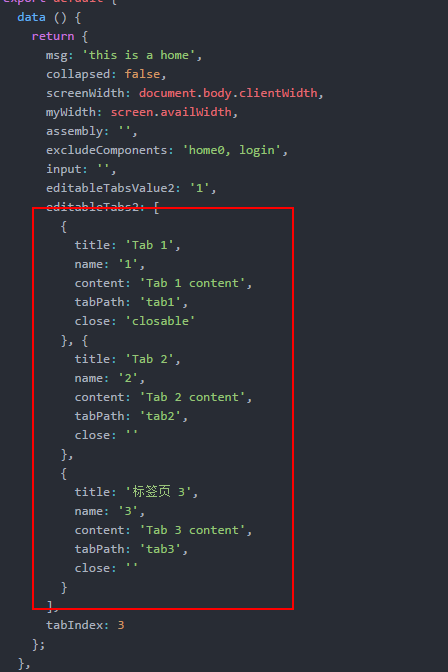
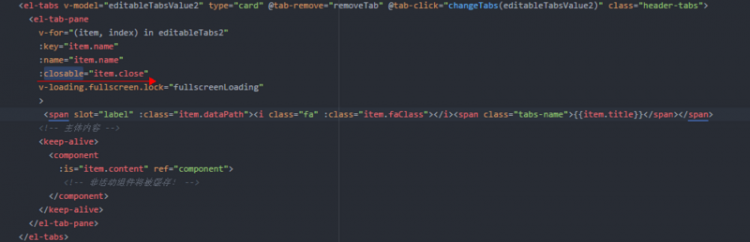
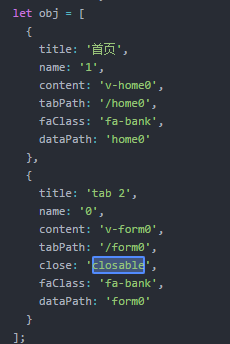
el-tab-pane中的属性应该是:closable而不会:close,返回的数组editableTabs2中每个对象中的close属性值应是布尔值
这个用css就行了嘛,没必要搞得那么复杂,也不需要设置close属性,按照官网的示例文档即可。
css设置如下就行:
.el-tabs__nav .el-tabs__item:nth-child(1) span{ display: none;
}
搞定了
html
js

你这js 对吗?
我是搞一个数组[]里面放每个标签页的序号,每次点击关闭的钩子里判断还剩几个标签,最后一个标签关闭时就打开首页标签,关闭首页标签也会瞬时再打开一个新的,表现出来就是无法关闭首页标签,然后这个序号还可以跟菜单栏联动。
我感觉题干描述的不是很准确,动态生成的 tabs,不应该是第一个不能删除,而是应该剩最后一个时不能删除(此时不一定是第一个)。
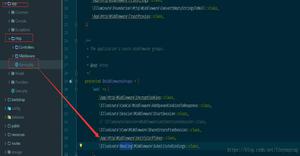
如果是剩最后一个不能删除,可以在执行删除事件时去判断,也就是tab-remove事件的处理函数:
removeTab (targetName) { let tabs = this.editTab.editableTabs
let activeName = this.editTab.editableTabsValue
+ if (this.editTab.editableTabs.length === 1) {
+ this.$message.warning(`最少保留一个标签!`)
+ return
+ } else {
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
let nextTab = tabs[index + 1] || tabs[index - 1]
if (nextTab) {
activeName = nextTab.name
}
}
})
}
+ }
this.editTab.editableTabsValue = activeName
this.editTab.editableTabs = tabs.filter(tab => tab.name !== targetName)
}
参考:tabs-events
以上是 【Vue】elementUi 里面的tabs标签页,怎么设置第一个标签不能关闭,其余的都能关闭? 的全部内容, 来源链接: utcz.com/a/77026.html