【React】ant design pro与后台对接登录成功,但是跳不到主页面,
登录成功但是不会跳转不到主页面,换成ant design pro自己的服务就可以跳回主页面,

可以走到登录成功的判断里面,但是不会跳转,这个怎么整
回答
同求,我也是连接自己的服务,登陆成功以后,没法跳转到主页,是权限没给对吗?
求大神解答,第一次用dva,不熟啊。
我找到问题了:

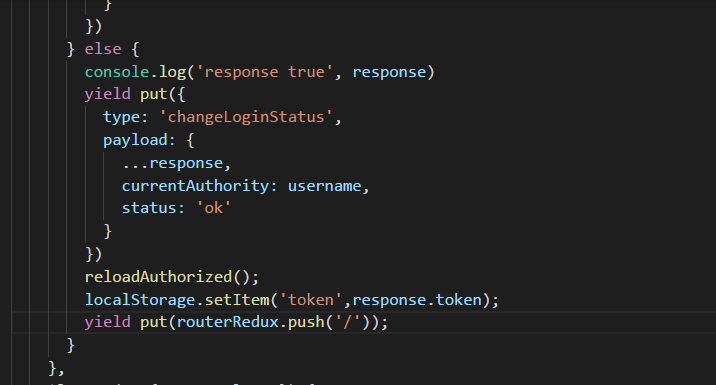
这里进去
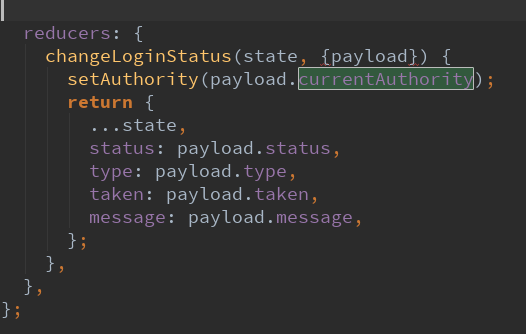
payload.currentAuthority 的值必须是admin 才有权限跳转页面。

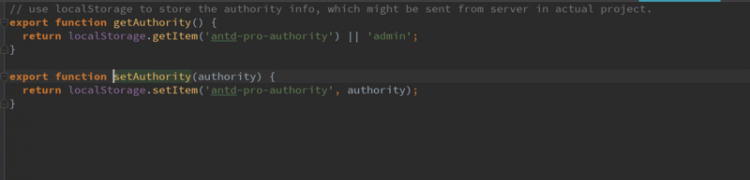
看 setAuthority 方法

里面权限 之前是admin,不知道哪里可以修改,你可以在继续找找
我改成admin权限就可以跳转页面了
请先debugger一下,再出来问吧。着实不知道怎么回答~
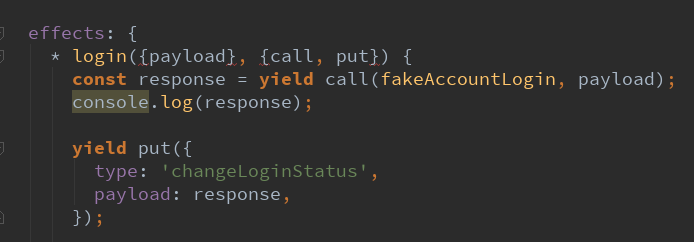
我想问一下 effects里的login方法写在哪个位置 因为项目刚加载进来地址跳的是首页 然后用login做登录判断,这个login应该写到首页的生命周期里吗?
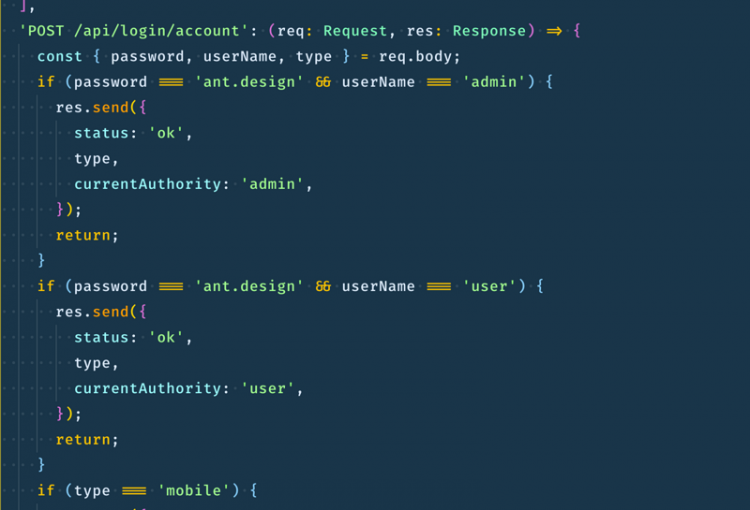
方便说一下那个登录接口那块吗?我将ant design登录接口换成自己的报错
mock文件夹下面有返回的一些模板格式。


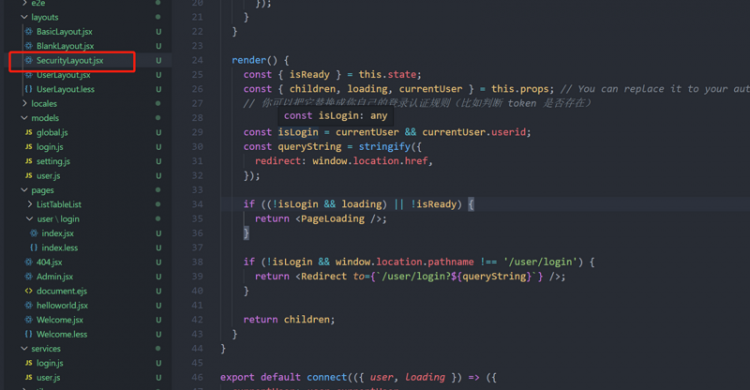
登录的验证在这里,他默认的islogin你改成自己的判断,所以一直跳的登录页。
登录这块怎么做的。麻烦指导下。
以上是 【React】ant design pro与后台对接登录成功,但是跳不到主页面, 的全部内容, 来源链接: utcz.com/a/77018.html









