【Vue】vue数据渲染遇到一个bug
问题描述
vue项目
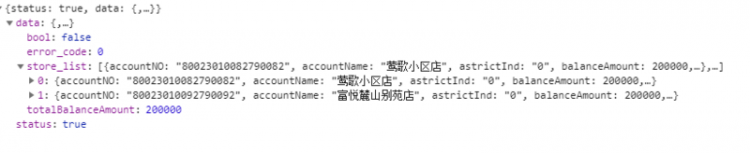
从接口取回的数据,数据格式如下
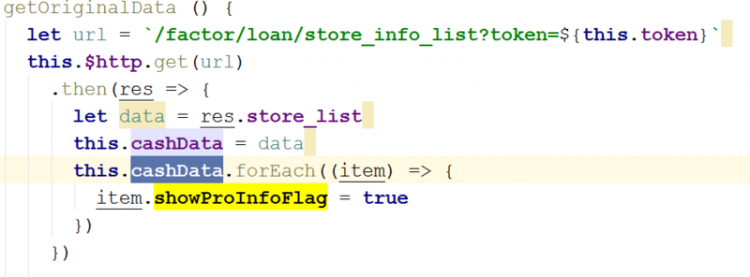
然后赋值给组件data中的cashData,应为交互中要用,所以给数组中的每个item添加一个变量, ,v-for循环cashData,
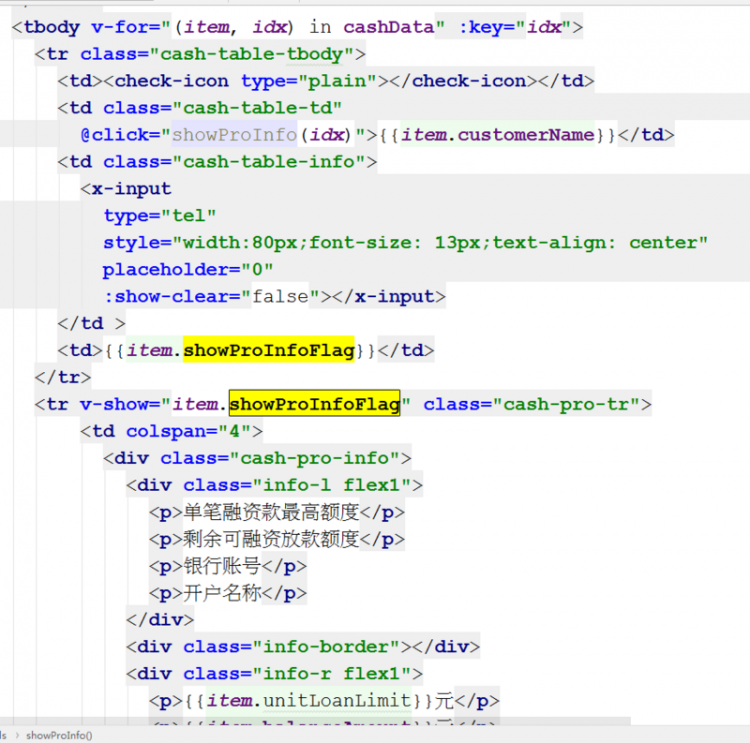
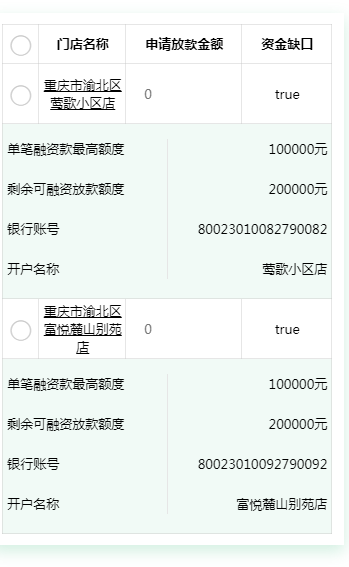
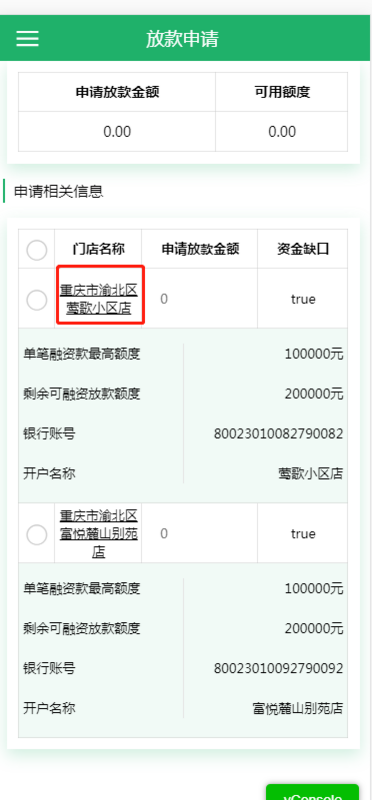
,v-for循环cashData, ,渲染出来的效果如下:
,渲染出来的效果如下:
,
点击门店名称,修改showProInfoFlag为false,发现页面并没有改变
但是通过控制台打印,发现数据其实已经变化了,是vue没有监听到吗?
回答
因为 Vue 无法探测普通的新增属性
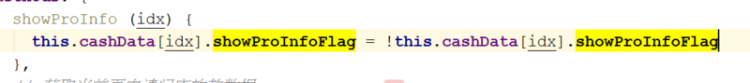
问题在于下面这句:
this.cashData.forEach((item)=>{ item.showProInfoFlag = true;
})
因为 你在data里声明了cashData的值 所以cashData已经是响应式的 this.cashData = data 这句话 vue会递归将数据包装成响应式数据
但是你这个数据之前data应该没有这个showProInfoFlag值 所以这里没有监听到,通过item.showProInfoFlag只是单纯的对象赋值
总结成下面:
this.cashData = 1 //这个可以监听到 因为cashData已经是响应式
this.cashData = {}
this.cashData.showProInfoFlag = 1;
//不可以监听到 因为vue不知道你有showProInfoFlag 这个属性
this.cashData = {showProInfoFlag:''}
this.cashData.showProInfoFlag = 2;
//可以监听到 因为vue知道你有showProInfoFlag 这个属性
你一调换一下位置:
data.forEach((item)=>{ item.showProInfoFlag = true;
})
this.cashData = data;
或者:
this.cashData.forEach((item)=>{ this.$set(item,'showProInfoFlag',true)
})
楼上正解,因为vue里面对象是被数据劫持的,所以它有专门的$set的方法来处理对象赋值的问题
这是VUE中的一个坑,不过VUE官方文档中有详细说明,有空还是认真读一遍文档吧
VUE数据同步实际上是初始化的时候为每个属性重定义了get和set方法,当数据改变,vue就可以检测到,自己异步添加的属性只能通过vue.set方法添加的才会被添加上set和get方法,才能被vue捕捉到。方法上面的大佬已经提供了。
从你的截图可以看出,store_list是一个数组。Vue中对数组中的元素赋值不会触发Vue的响应式更新,要修改数组元素的值要用$set,参考下面链接:https://www.cnblogs.com/xiaol...。
vue官网文档也有相关说明:https://cn.vuejs.org/v2/guide...
希望能帮到你。
以上是 【Vue】vue数据渲染遇到一个bug 的全部内容, 来源链接: utcz.com/a/77032.html