【Vue】babel7,babel-loader如何解析vue文件里的ts
ts-loader可通过配置appendTsSuffixTo: [/.vue$/],
那升级用babel7后怎么解析呢?
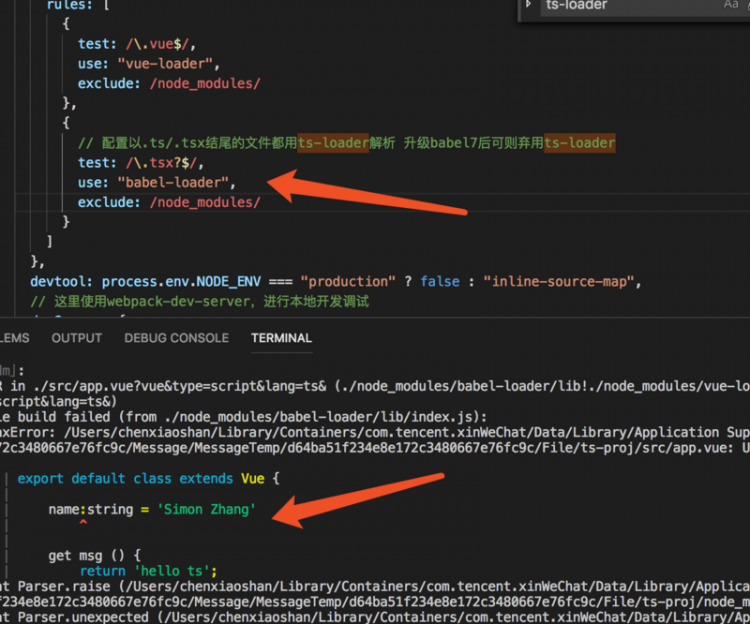
目前我的webpack是如下配置,但ts的类型注解解析不了
回答
- loader" title="babel-loader">babel-loader 要支持typescript需要引入@babel/preset-typescript, 且应该配置
allExtensions选项 - vue文件需要通过vue-loader中转到babel
完整配置代码
const path = require('path');const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
mode: 'development',
entry: './index.vue',
output: {
path: path.join(__dirname, './dist'),
filename: 'bundle.js',
},
resolve: {
extensions: ['.ts', '.tsx'],
},
module: {
rules: [
{
test: /\.vue$/, // 处理vue文件,会将lang="ts"的代码,转交给babel-loader
loader: 'vue-loader',
},
{
test: /\.tsx?$/,
loader: 'babel-loader',
options: {
presets: [
'@babel/preset-env',
[
'@babel/preset-typescript', // 引用Typescript插件
{
allExtensions: true, // ?支持所有文件扩展名
},
],
],
},
},
],
},
plugins: [
// make sure to include the plugin!
new VueLoaderPlugin(),
],
};
index.vue
<script lang="ts">let a: number = 1;
console.log(a);
</script>
以上是 【Vue】babel7,babel-loader如何解析vue文件里的ts 的全部内容, 来源链接: utcz.com/a/76807.html




