【Vue】如何默认选中循环出来的表格的某些行
// 代码大概结构<div v-for="item in 5">
...
<el-table ref="table">
<el-table-column type="selection">
</el-table-column>
...
</el-table>
<div>
data() {
return {
//存储所有表格选中的行
selectedData: []
}
}
思路及问题:
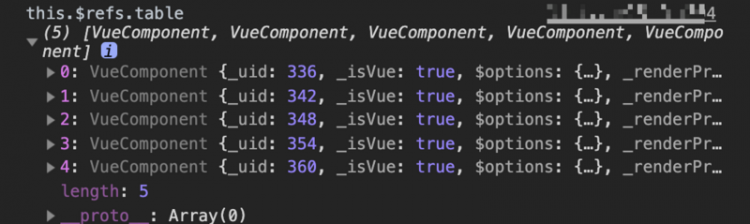
我是打算根据selectedData去勾选表格、通过ref和toggleRowSelection()去勾选多个表格,但现在获取到this.$refs.table只有1项,而不是5项。在 this.$nextTick和setTimeout去获取this.$refs.table也是一样
回答
this.$refs.table.toggleRowSelection(row); 传入要默认选中的表格的行下标应该可以实现。
要选择多个表格ref为什么写在了el-table-column上?应该这样写才对吧?
<div v-for="item in 5"> ...
<el-table ref="table">
<el-table-column type="selection">
</el-table-column>
...
</el-table>
<div>
---修改问题后的答案----
handleClick () { this.$nextTick(() => {
console.log('this.$refs.table', this.$refs.table);
});
},

以上是 【Vue】如何默认选中循环出来的表格的某些行 的全部内容, 来源链接: utcz.com/a/76810.html




