【React】React点击事件,怎么获取当前点击事件的dom元素
test = (event) => {console.log(event);
}
render() {
return <button onClick={this.test}></button>
}
在jq的事件绑定中 通过this或者e.target/currentTarget能够访问到事件绑定的DOM元素
React中怎么访问到在绑定事件元素没有写ref的属性
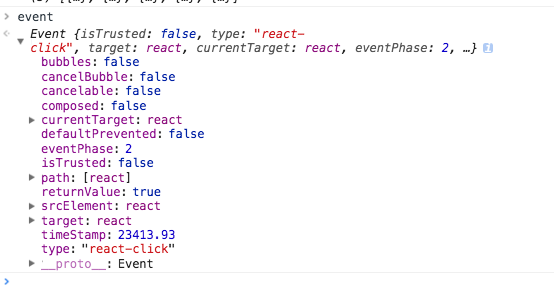
输出的event如下

currenttarget target都是 react
有什么好的方法么,点击button时 在test方法中能够获取这个button dom元素?
回答
test(e){ console.log(e.target)
}
<button onClick={(e)=>{this.test(e)}}></button>
es6写法:
test(e,a){ console.log(e.target,a)
}
render() {
return <button onClick={(e)=>{this.test(e,"aaa")}}></button>
}
es5
test(a,e){ console.log(a,e.target);
}
render(){
return(<button onClick={this.test.bind(this,"aaa")}>按钮</button>)
}
注意,要传其他参数的话,两个的区别就是es5的话,event不用写出来的,且获取时一定为最后一个,而es6的话名称一一对应就行了
添加ref属性,搜索一下这个属性用法
我是什么参数都没传递,这么解决的:const btn = e.currentTarget();
以上是 【React】React点击事件,怎么获取当前点击事件的dom元素 的全部内容, 来源链接: utcz.com/a/76744.html









