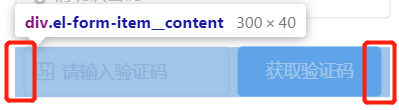
【Vue】justify-content: space-between;未生效?没有两端对齐

.el-form-item__content {display: flex;
justify-content: space-between;
}
为什么出现这种情况?
完整的代码在https://jsfiddle.net/JokerVII/ywozkv0h/17/。
回答
有可能是伪元素导致的,比如::before或::after影响到了。
审查元素,目标元素父级应该设置了样式
设置一个 样式
*{ padding:0;
margin:0
}
以上是 【Vue】justify-content: space-between;未生效?没有两端对齐 的全部内容, 来源链接: utcz.com/a/76740.html