【Vue】如何再el-select的每个option里,显示图标(icon)


想让用户选择图标,每个option前面是对应的小图标,后面的文字
应该怎么写这个图片啊
回答
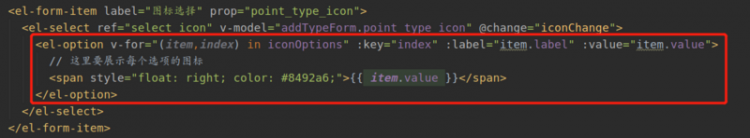
参考el-select的 自定义模板,稍作修改:
<template> <el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in cities"
:key="item.value"
:label="item.label"
:value="item.value">
<span style="float: left">
<i class="el-icon-edit"></i>
</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{ item.label }}</span>
</el-option>
</el-select>
</template>
左边放图标,右边文字
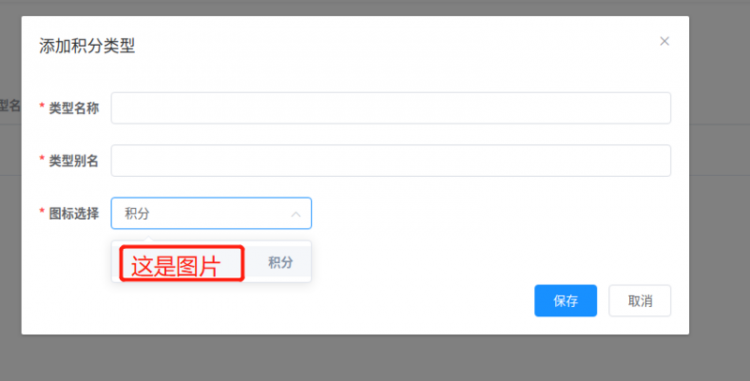
el-select的每个option里,显示左边放图标,右边文字
选中显示似乎不带图标
以上是 【Vue】如何再el-select的每个option里,显示图标(icon) 的全部内容, 来源链接: utcz.com/a/76653.html





