用vue 打包后在wampmanage正常显示 最后打包成App后的图片不显示!这是怎么回事?

图片地址和src是同级的
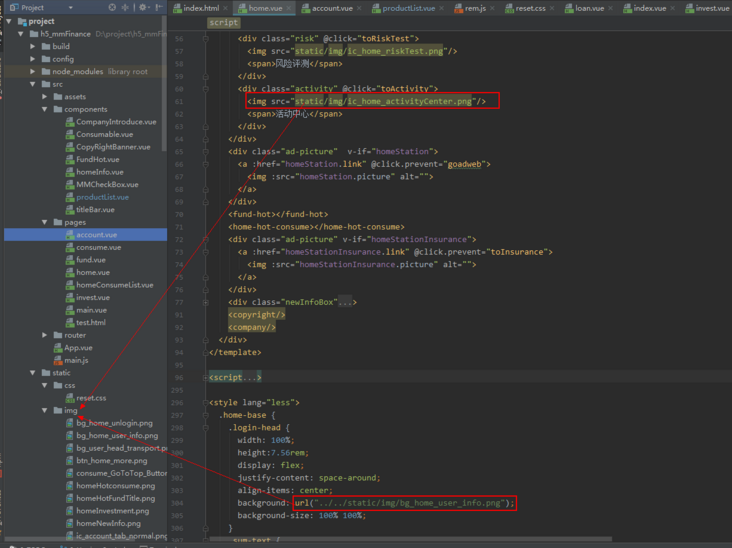
模块的 路径是 <img src="/static/img/people.png"/>
大神们 看看是否有问题
回答:
static静态文件目录
在html中应该写成<img src="static/img/people.png"/>
你static前面加斜杠打包之后是不会编译成绝对路径的
但是在css中应该写相对路径,也就是说../../形式
在html中直接指定static文件路径就可以
以上是 用vue 打包后在wampmanage正常显示 最后打包成App后的图片不显示!这是怎么回事? 的全部内容, 来源链接: utcz.com/p/185128.html