【Vue】vue菜鸟关于vantUI组件引入的问题。
本菜鸟新建项目,想尝试vue组件,选择了vantUI做为组件开发。参照官方的API文档进行组件引入配置,可是不知道忽略了那个步骤,在引入的过程中报错。



报错信息:
did you register the component correctly? For recursive components,make sure to provide the "name" option.
真的是实在想不出问题出在那里。按照官方文档一步一步配置的,三个方法都试了。
回答
问题解决了,因为页面上我只使用的button组件,所以使用那个引用那个就可以了,在main.js中加上
import { Button } from 'vant';Vue.use(Button);
之前有朋友提到过直接
import Vant from 'vant';import 'vant/lib/vant-css/index.css';
Vue.use(Vant);
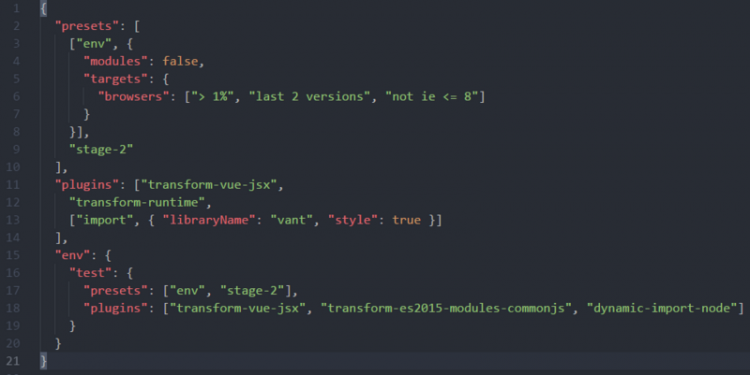
我测试过也是不行的,因为vant会报一个 Vant is not defined 的错误。如果想要引用其他的组件,直接在花括号里加上就可以了。前提是安装使用 babel-plugin-import
官方文档有点坑,可以看官方的DEMO,还需要注册组件
components:{ [Button.name]: Button,
...
},
加一个vue.use(Button)
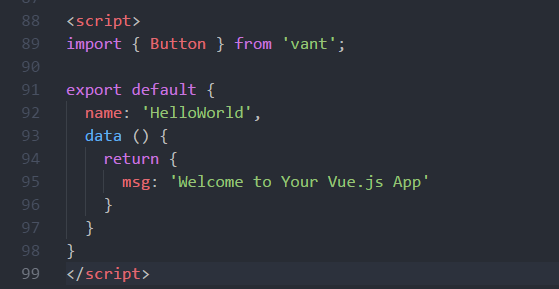
第一张图,加上一句
export default{ components:{
Button,
},
// ...
}
没那么复杂,在入口文件main.js里面加上
import Vant from 'vant';import 'vant/lib/vant-css/index.css';
Vue.use(Vant);
页面上直接使用组件就行了。
见官方文档https://youzan.github.io/vant... “快速上手--方式三”,另外github的基于step的说明的确很坑爹,已提交commit了
方式三. 导入所有组件
配置 babel-plugin-import 插件后将不允许导入所有组件的方式
import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/vant-css/index.css';
Vue.use(Vant);
不要配置babel-plugin-import插件,安装了之后无法全局导入。已经安装的npm uninstall i babel-plugin-import -D卸载就好了。
我就刚刚遇到了相同的问题,按照官方文档怎么也引用不了,没想到官方文档有坑
以上是 【Vue】vue菜鸟关于vantUI组件引入的问题。 的全部内容, 来源链接: utcz.com/a/76595.html









