【Vue】show-overflow-tooltip 与 el-tooltip 都不生效
show-overflow-tooltip 与 el-tooltip 都不生效
vue版本:3.0.0-beta.16
element-ui:2.4.6
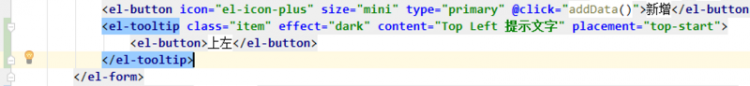
el-tooltip 代码:
<el-button icon="el-icon-search" size="mini" type="primary" @click="search()">查询</el-button><el-button size="mini" type="primary" icon="el-icon-remove" @click="resetSearch()">重置</el-button>
<el-button icon="el-icon-plus" size="mini" type="primary" @click="addData()">新增</el-button>
<el-tooltip class="item" effect="dark" content="Top Left 提示文字" placement="top-start">
<el-button>上左</el-button>
</el-tooltip>
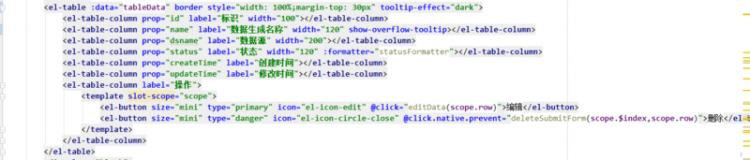
show-overflow-tooltip 代码:

<el-table :data="tableData" border tooltip-effect="dark"><el-table-column prop="id" label="标识" width="100"></el-table-column>
<el-table-column prop="name" label="数据生成名称" width="120" show-overflow-tooltip></el-table-column>
<el-table-column prop="dsname" label="数据源" width="200"></el-table-column>
<el-table-column prop="status" label="状态" width="120" :formatter="statusFormatter"></el-table-column>
<el-table-column prop="createTime" label="创建时间"></el-table-column>
<el-table-column prop="updateTime" label="修改时间"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" type="primary" icon="el-icon-edit" @click="editData(scope.row)">编辑</el-button>
<el-button size="mini" type="danger" icon="el-icon-circle-close" @click.native.prevent="deleteSubmitForm(scope.$index,scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
回答
发现问题了,在main.js中
import Vue from 'vue/dist/vue.js'vue引入的是vue/dist/vue.js,然后导致了tooltip未生效
以上是 【Vue】show-overflow-tooltip 与 el-tooltip 都不生效 的全部内容, 来源链接: utcz.com/a/76592.html