【React】ant design表单如何变成3列布局?
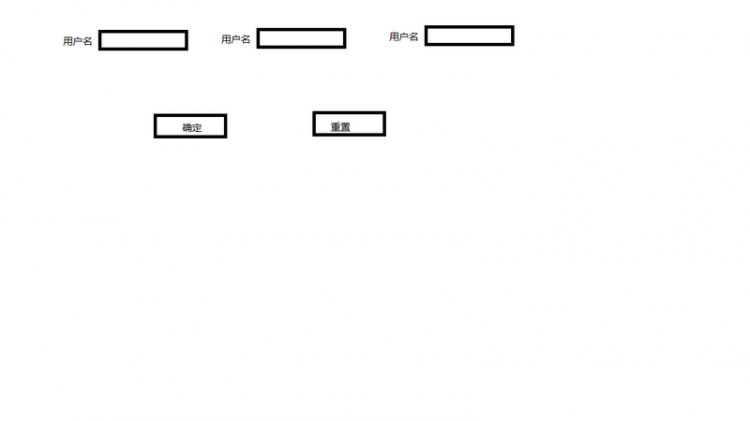
对antd里的网格布局和表单结合起来使用不是很熟悉,想要实现下面效果不知道如何弄?
回答
<Form className="ant-advanced-search-form"
onSubmit={this.handleSearch}
>
<Row gutter={24}>
<Col span={8} key={1}>
<Form.Item label={'用户名'}>
{getFieldDecorator('username', {
rules: [{
required: true,
message: 'Input something!',
}],
})(
<Input placeholder="placeholder" />
)}
</Form.Item>
</Col>
<Col span={8} key={2}>
<Form.Item label={'用户名'}>
{getFieldDecorator('username2', {
rules: [{
required: true,
message: 'Input something!',
}],
})(
<Input placeholder="placeholder" />
)}
</Form.Item>
</Col>
<Col span={8} key={3}>
<Form.Item label={'用户名'}>
{getFieldDecorator('username3', {
rules: [{
required: true,
message: 'Input something!',
}],
})(
<Input placeholder="placeholder" />
)}
</Form.Item>
</Col>
</Row>
<Row>
<Col span={24} style={{ textAlign: 'center' }}>
<Button type="primary" htmlType="submit">确定</Button>
<Button style={{ marginLeft: 8 }} onClick={this.handleReset}>重置</Button>
</Col>
</Row>
</Form>
以上是 【React】ant design表单如何变成3列布局? 的全部内容, 来源链接: utcz.com/a/76575.html









