【Vue】element ui 表格的 多选/全选 功能在刷新后没有办法保存已勾选的状态
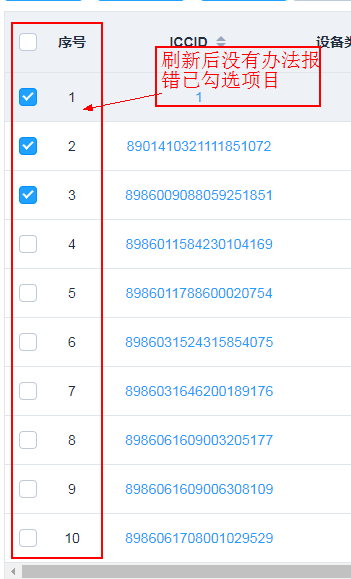
1.如图
使用element ui表格的多选功能,勾选完多个项目后再刷新或者翻页没有办法保存之前已勾选的状态(即打钩)
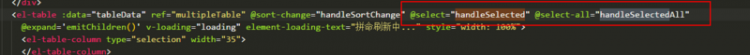
2.我是监听table的selet和selet-all事件来确定多选/全选事件的触发
不知道有木有人遇到相似的问题,以及是如何解决的呢?希望能给一点思路。
回答
首先解释一下原因,页面重新刷新后,原来的组件被销毁然后又重新渲染了新的组件。checkbox的check属性已经被重置为原来的状态。
解决方案,可以存储选择结果到vuex的store里面,或者请求到数据后,存储到data里面。通过element-ui的table组件的toggleRowSelection方法设置这一行的选中状态。
我用的这个方案:reserve-selection="true"。
不知道你遇到的是不是和我一样的情况,我是勾选后,批量设置一些东西,这时候vue应该是重新渲染了table,然后已勾选的条目丢了。
因为刷新和翻页,重新渲染了结构,建议给数据添加一个check属性,check属性值是false即为不勾选,反之勾选。当勾选第几个,对应的索引下数据的check属性true!这样就不会因为重新渲染而导致勾选状态没有了
你可以把记录储存在缓存里
以上是 【Vue】element ui 表格的 多选/全选 功能在刷新后没有办法保存已勾选的状态 的全部内容, 来源链接: utcz.com/a/76564.html









