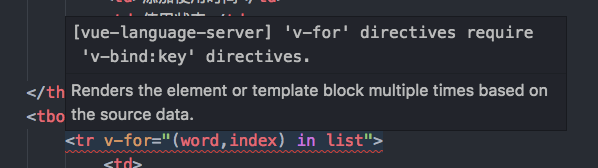
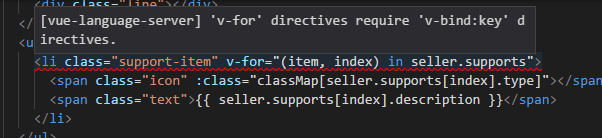
【Vue】vscode使用vue中的v-for提示错误

之前没有这个提示的,最近几天才有这个提示。
回答
"vetur.validation.template": false在设置里面添加这个就可以了
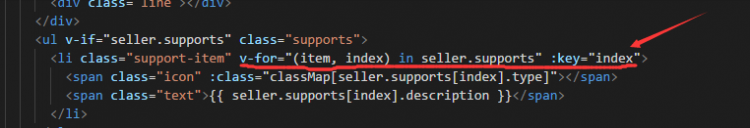
Vue 2.2 之后,要求 component 进行列表渲染时,必须指定 key,因此这里可能是 vscode 的一个误报(tr 不是 component),如果不想看到这样的提示,你可以绑定一个 key:<tr v-for="(word,index) in list" :key="index">
针对这样“之前...,现在突然...”的情况,可以先检查一下自己有没有做过升级,然后再去看看相关内容升级之后有些什么变化。
亲测,楼上所答正确;
应该是vscode的一个误报;
vscode的vue2 snippet插件还不完善,许多问题丫。

以上是 【Vue】vscode使用vue中的v-for提示错误 的全部内容, 来源链接: utcz.com/a/76552.html







